۵ طرح برای صفحه اصلی سایت که همین امروز میتوانید آنها را کپی کنید
اگر یک طراح سایت حرفهای نیستید ولی میخواهید یک صفحه اصلی سایت فوق العاده زیبا و کارآمد طراحی کنید، با ما همراه باشید.
طراحی سایتی با ظاهر خوب کار چندان پیچیدهای نیست. میتوان این کار را به صورت یک فرایند سیستماتیک و منطقی انجام داد.
ما در این راهنما ساختار یک طراحی خیلی خوب و فوق العاده برای صفحه ابتدایی سایت را به شما معرفی خواهیم کرد. این طرحها را به صورت دیاگرامهایی ساده به شما نمایش میدهیم و مثالهایی به شما نمایش میدهیم که حتی افراد غیر طراح هم میتوانند آنها را درک – و کپی! – کنند. پیشنهاد میکنم قبل از شروع طراحی سایتتان به جستجوی دامنه بپردازید و یک نام دامنه عالی انتخاب کنید.
قسمتهای اصلی این پست عبارتند از:
دلیل اهمیت صفحه اصلی سایت چیست؟
طراحی کارآمد صفحه اصلی چه ویژگیهایی دارد؟
در طراحی صفحه اول سایت، باید استفاده از چه محتوایی را در نظر داشته باشیم؟
تشریح ۵ نمونه از طرحهای کارآمد برای صفحه اصلی سایت به همراه الگوهای آمادهای از آنها
دلیل اهمیت صفحه اصلی سایت چیست؟
بدون شک صفحه ابتدایی سایت شما مهم ترین صفحه آن است
اما چرا؟ به این دلیل که به احتمال خیلی زیاد این صفحه اولین صفحهای است که بازدیدکنندگان وبسایت شما در سایتتان خواهند دید و شما باید سعی کنید که اولین تاثیر را به بهترین شکل ممکن ایجاد کنید.
صفحه اول سایت شما، مشخص کننده لحن و تم کلی کسب و کار شماست؛ بنابراین حتماً باید مطمئن شوید که این صفحه به بهترین شکل ممکن کار میکند.
تصور کنید که:
وارد یک فروشگاه یا اداره میشوید و بلافاصله یکی از فروشندگان آنجا استقبال گرمی از شما به عمل میآورد.
وی مثل یک راهنما به شما کمک میکند تا کل فروشگاه یا اداره را جستجو کنید و شما را به سمت شخص یا محصولی هدایت میکند که بتواند مشکل شما را حل کند.
این فروشنده با نشان دادن محلهایی که باید جهت پیدا کردن اقلام موردنیازتان جستجو کنید، کمک زیادی به شما میکند.
مسلماً این فرایند و این تجربه برای شما لذت بخش خواهد بود و نیازی نیست که وقت و تلاش زیادی را برای پیدا کردن اجناس مورد نیازتان صرف کنید.
وقتی یک مشتری از سایت شما بازدید میکنند، در واقع او قدم به فروشگاه یا دفتر شما گذاشته است.
آیا شما تمایل ندارید که همان سطح از تجربه و لذتی که مشتری در فروشگاه یا دفتر فیزیکی شما تجربه میکند را برایش فراهم کنید؟
اگر قرار بود برای پیدا کردن محصولات یا اطلاعات مورد نیازتان بیش از حد تقلا کنید، این تجربه برای شما خوشایند میشد؟
اما یک مشکل در اینجا وجود دارد – وقتی بازدیدکنندگان وارد سایت شما میشوند، قرار نیست یک انسان به آنها خوشامدگویی کند.
پس سوال اینجاست که بدون هدایت و راهنمایی فیزیکی چطور میتوانیم بازدیدکنندگان را به سمت اطلاعات مورد نیازشان هدایت کنیم؟ پاسخ این است: “از طریق یک طراحی کارآمد برای صفحه اصلی سایت.”
طرح صفحه سایت شما شبیه به نماینده فروشی عمل میکند که بازدیدکنندگان سایتتان را راهنمایی و هدایت میکند.
اما این کار چطور انجام میشود؟
طراحی خوب صفحه اصلی باعث ایجاد یک راهنما و مسیر تصویری میشود که بازدیدکنندگان سایت را با کمترین تلاش به سمت محصولات یا خدمات مورد نیازشان هدایت میکند. همچنین این طراحی آنها را راهنمایی میکند تا متوجه شوند چه موقع یک عمل خاص را انجام داده و وارد مرحله بعد شوند.
قبل از اینکه بحث درباره المانهایی که باید در صفحه اصلی سایتتان قرار داشته باشند را شروع کرده و دیاگرام کلی ۵ طرح متفاوت برای صفحه اصلی سایت را به شما نمایش دهیم، بهتر است اول از همه مشخص کنیم طراحی خوب و کارآمد صفحه اصلی سایت به چه صورت است.
طراحی کارآمد صفحه اصلی چه ویژگیهایی دارد؟

برنامه ریزی برای طراحی صفحه اصلی سایت به شما کمک میکند تا تشخیص بدهید چه نوع محتوایی را در این صفحه قرار دهید، آن را کجا قرار دهید و چه مطالبی باید اول از همه درج شوند.
طراحی و ساخت صفحه اصلی سایت به معنای درج هر اطلاعاتی در آن به صورت تصادفی و بدون برنامه نیست. همچنین مبتنی بر مفاهیم انتزاعی یا احساس خاصی که شما در آن لحظه دارید، نیست. بلکه یک فرایند منطقی و دارای متد خاص است – بنابراین هر کسی میتواند یک طرح خیلی خوب ایجاد کند.
طراحی سایت شما باید دارای یک طرح و جریان مشخص باشد تا بتوانید بازدیدکنندگان سایتتان را به مسیر مورد نظرتان هدایت کنید.
به این ترتیب میتوانید یک وبسایت بسیار هدفمند ایجاد کنید که متناسب با نیازها و خصوصیات کاربران موردنظرتان طراحی شده باشد.
وقتی این کار را به صورت درست انجام دادید (که در ادامه به شما توضیح میدهیم چطور این کار را انجام دهید) میتوانید به بازدیدکنندگان سایتتان کمک کنید تا:
به آسانی تشخیص بدهند که موضوع و هدف وبسایت شما چیست، شما چه کارهایی انجام میدهید و چگونه میتوانید راه حل مشکلات بازدیدکنندگان را به آنها ارائه کنید.
با تشخیص دادن گام بعدی که باید طی کنند، با کسب و کار شما تعامل پیدا کنند. اگر بازدیدکنندگان سایت شما اطلاعی نداشته باشند که گام بعدی چیست، احتمالاً سایت شما را بدون انجام اقدام خاصی ترک خواهند کرد. مثلاً گام بعدی میتواند بازدید از صفحه یک محصول یا سرویس خاص، دانلود یک راهنما، مشاهده یک ویدیوی آموزنده، عضویت در خبرنامه، ثبت اطلاعات تماس و غیره باشد.
هدف اصلی طراحی کارآمد و موثر صفحه اصلی سایت این است که مرور سایت و استفاده از آن راحت شود. این امر باعث میشود که بازدیدکنندگان سایت شما بر مواردی تمرکز کنند که مورد نظر شماست.
در ادامه به شما خواهیم گفت که در این صفحه باید چه چیزهایی را قرار دهید و سپس چند طرح را برای نمونه بررسی خواهیم کرد.
در طراحی صفحه اول سایت، باید استفاده از چه محتوایی را در نظر داشته باشیم؟
اول به این موضوع فکر کنید: تا به حال چند بار برای شما پیش آمده که وارد سایتی شوید و به دلیل اینکه نتوانستید مطلب موردنظرتان را پیدا کنید، ظرف چند ثانیه روی دکمه “back” کلیک کنید؟
واقعیت این است که اکثر ما انتظار داریم آنچه به دنبالش هستیم را در عرض چند ثانیه پیدا کنیم. این روزها سطح توقعات کاربران روزبروز بیشتر و صبر آنها کمتر میشود.
وقتی بازدیدکنندگان سایتتان وارد سایت شما میشوند، در عرض چند ثانیه یک تصمیم مهم میگیرند؛ این که در سایت شما باقی بمانند یا آنجا را ترک کنند.
طراحی صفحه اصلی سایت شما تاثیر چشمگیری بر این انتخاب دارد – و تعیین کننده سرنوشت کسب و کار شما خواهد بود.
در مجموع طراحی این صفحه به دو قسمت کلی تقسیم میشود:
قسمت بالای صفحه (یا بالای Fold) – این قسمت شامل محتوایی از صفحه است که وقتی صفحه بارگذاری میشود، بدون اسکرول کردن صفحه قابل مشاهده است.
پایین صفحه – محتوایی که فقط در صورت اسکرول کردن صفحه قابل مشاهده است.
تمام بازدیدکنندگان سایتتان محتوای نیمه بالایی صفحه را مشاهده خواهند کرد چون این قسمت حتماً روی صفحه قابل مشاهده است.
اما در مجموع هر چه به سمت پایین حرکت کنید، تعداد افرادی که به محتوای این قسمتها توجه میکنند، کمتر و کمتر خواهد شد.
به همین دلیل بسیار مهم است که چه محتوایی را در نیمه بالایی و چه محتوایی را در نیمه پایینی صفحه درج میکنید.
نوع محتوایی که باید در نیمه بالایی صفحه قرار دهید
تمام محتوای اصلی – مهم ترین مطالبی که میخواهید تمام بازدیدکنندگان مشاهده کنند – باید در این قسمت قرار بگیرد.
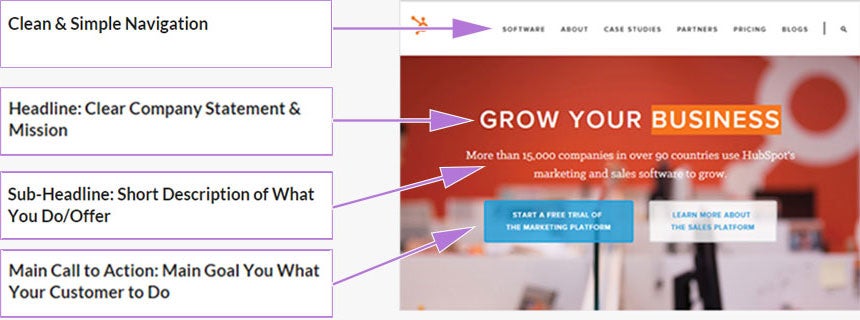
هدف شماره ۱ این محتوای اصلی متقاعد کردن بازدیدکنندگان سایت به ماندن در سایت و بررسی پیشنهادات و محصولات شماست. این محتوا باید شفاف، مختصر و خاص باشد.

منبع: Hubspot.com
اجزای تشکیل دهنده محتوای اصلی
۱٫عنوان اصلی
شما باید در یک (یا حداکثر دو) جمله به سوالی که تمام بازدیدکنندگان میپرسند پاسخ دهید – “کار شرکت شما چیست؟”
یک “عنوان خوب” به این سوال پاسخ میدهد – بنابراین باید مختصر و واضح بوده و مشخص کند کار شما چیست؟
قطعاً شما تمایل دارید که تمام بازدیدکنندگان این عنوان را بخوانند و مطمئن شوند که وبسایت شما دقیقاً همان جایی است که به دنبالش بودند.
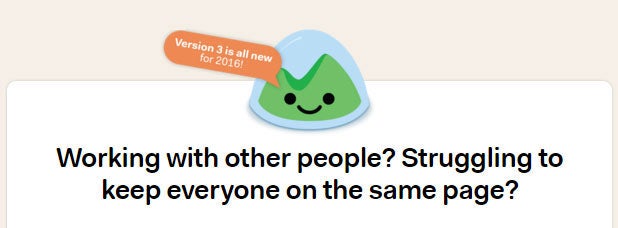
در ادامه یک مثال خیلی خوب از یک عنوان ساده و کارآمد را مشاهده میکنید که بسیار گویا است:

منبع: Basecamp.com
اگر در حال همکاری با دیگران برای اجرای یک پروژه هستید و مشکل ذکر شده در این تصویر را دارید،(برای حفظ هماهنگی کارها دچار مشکل هستید) این عنوان بلافاصله منجر به جلب توجه شما خواهد شد.
این عنوان بیش از حد اغراق آمیز نیست و پیام اصلی را به صورت کارآمد و موثر منتقل میکند.
نکته: اگر با اصول نوشتن عنوان آشنا نیستید، میتوانید از مخاطبین یا مشتریان خودتان بپرسید که چرا از سایت شما بازدید میکنند یا محصولات و خدمات شما را استفاده میکنند. میتوانید جواب این سوال را از زبان آنها پیدا کنید و آن را برای عنوان اصلی استفاده کنید.
۲٫ عنوان فرعی
در قسمت عنوان فرعی این فرصت را دارید که سرویسها و محصولات خودتان را با جزئیات بیشتری توضیح دهید.
این توضیحات مختصر باید به این سوال بازدیدکنندگان پاسخ دهند: “چه مشکلی را برای من حل میکنید؟”
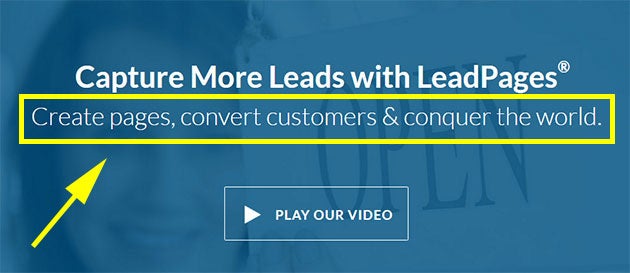
در ادامه یک مثال خیلی خوب از یک عنوان فرعی کارآمد و موثر را مشاهده میکنید:

منبع: Leadpages.net
این عنوان (صفحه فرود بسازید، مشتریان را تبدیل کنید و دنیا را تسخیر کنید!) در یک عبارت مختصر به شما میگوید که این محصول میتواند به شما کمک کند.
در این مثال، کاربران این سایت میتوانند از محصولات سایت جهت جذب مشتری بیشتر استفاده کنند.
۳٫ فراخوان (یا دعوت به اقدام) اصلی
یک فراخوان یا دعوت به اقدام، مشتریان را راهنمایی کرده و از آنها میخواهد کار خاصی را انجام دهند – یا به عبارتی گام بعدی را طی کنند.
فراخوان میتواند شامل جملاتی مثل “همین حالا با ما تماس بگیرید” یا “برای دریافت این فایل در اینجا کلیک کنید” باشد.

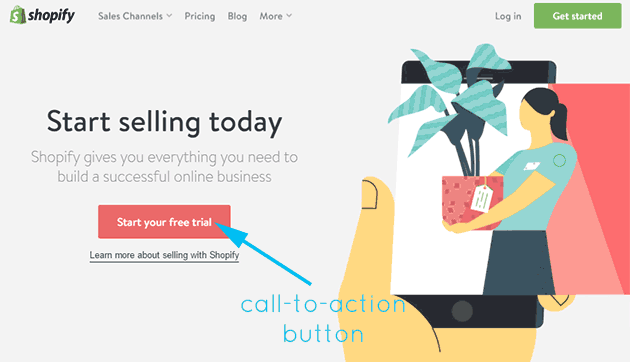
به عنوان اصلی و فرعی سایت Shopify توجه کنید. فوق العاده کارآمد! منبع: Shopify.com
فراخوان را مثل یک راهنمای مسیر در نظر بگیرید. همه ما میدانیم چطور از راهنمای مسیر پیروی کنیم چون هر روز در دنیای واقعی با این علائم راهنما روبرو میشویم.
این علائم و فلشها در زندگی روزمره ما بسیار مفید و کارآمد هستند اما چرا از آنها برای راهنمایی مخاطبین وبسایتتان و هدایت آنها به مسیر مطلوب استفاده نکنید؟
این نکته در شرایطی که مخاطب باید اقدام خاصی را انجام دهد، اهمیت بسزایی پیدا میکند چون به آنها اعلام میکند شما چه چیزی را برایشان عرضه میکنید (از طریق عنوان اصلی و فرعی).
از بازدیدکنندگان سایتتان انتظار نداشته باشید که خودشان اطلاع داشته باشند که در مرحله بعد باید چه کاری انجام دهند.
شما باید به صورت تصویری به بازدیدکنندگان سایتتان اعلام کنید که در مرحله بعد چه اقدامی را انجام دهند بنابراین هرگز از بیان این موضوع به روشی مفید و کمک کننده، واهمه نداشته باشید.
تصور کنید: به صورت تصادفی به یک رستوران برمی خورید و منوی آن را پشت در مشاهده میکنید. وارد میشوید و میزبان رستوران را مشاهده میکنید اما او هیچ حرفی با شما نمی زند. او از شما نمی پرسد که چند نفر همراهتان هستند و شما را به سمت میز هدایت نمی کند. مسلماً در چنین شرایطی برای شما سوال پیش میآید که حالا باید چه کاری انجام دهید و در رابطه با این رستوران و شرایط آن احساس خوشایندی نخواهید داشت.
کلید موفقیت شما هم این است که فعالانه با بازدیدکنندگان سایتتان در تعامل باشید – به آنها بگویید که چه کاری انجام دهند و آن را به سمت عمل مطلوب هدایت کنید تا بتوانید یک رابطه خوب با آنها برقرار کنید.
این رویکرد میتواند شانس شما برای جذب مشتریان جدید را به میزان زیادی افزایش دهد.
۴٫ استفاده از تصویر یا ویدیو برای انتقال پیام
انسانها به صورت طبیعی و غریزی جذب عکس و ویدیو میشوند، بنابراین این روش برای ایجاد یک حس خاص در مخاطبین یا نمایش دادن موضوع و هدف کسب و کارتان به آنها بسیار مناسب است.
استفاده از تصاویر و ویدیوهای مرتبط به وبسایتتان اهمیت زیادی دارد. اگر این تصاویر هدف خاصی نداشته باشند یا منجر به بهبود پیام رسانی یا برندسازی برای کسب و کارتان نشوند، بهتر است از آنها استفاده نکنید.
تمیز نگه داشتن وبسایتتان بهتر از پر کردن آن با مطالب غیرضروری و غیرمفید است.
از کجا عکسهای حرفهای پیدا کنیم؟ این راهنما به شما آموزش میدهد که چطور میتوانید تصاویری مناسب را انتخاب کنید و کجا میتوانید بدون پرداخت هزینه سنگین، تصاویری حرفهای پیدا کنید (خیلی از تصاویر باکیفیت و حرفهای، رایگان هستند.).
چطور میتوانیم از یک پس زمینه ویدیویی استفاده کنیم؟ اگر به دنبال تهیه یک پس زمینه ویدیویی هستید تا بازدیدکنندگان سایتتان را مجذوب کنید و سایتتان را حرفهایتر کنید، این راهنما را مطالعه کنید.
۵٫ لوگو
لوگوی سایت شما هم باید با ظرافت کاملی پیام و عملکرد کمپانی شما را منتقل کند. لوگو مثل DNA کمپانی شماست – مشخص میکند که آیا شما حرفهای، خلاق، پرانرژی و غیره هستید یا خیر.
راهنمای ایجاد لوگو – اگر از نحوه ایجاد یک لوگوی حرفهای جذاب اطلاع ندارید، این مطلب حاوی نکات و ابزارهایی است که میتوانند به شما برای انجام این کار کمک کنند (حتی اگر طراح نباشید).
۶٫ نوار مرور
نوار مرور مثل نقشه راهی است که شما به بازدیدکنندگان سایتتان نمایش میدهید تا متوجه شوند چه چیزهایی اهمیت بیشتری دارد و برای رسیدن به خواستههایشان باید به کدام قسمت از سایت شما مراجعه کنند.
قانون سرانگشتی:
• فقط صفحات مهم را در نظر بگیرید و کاربران را با ارائه گزینههای غیرضروری مختلف گیج نکنید. معمولاً کاربران شما (در ابتدا) جذب علائم کپی رایت، شرایط استفاده از خدمات و حفظ حریم خصوصی نمی شوند. بهتر است این آیتمها را در جای دیگری – مثلاً پایین صفحه – درج کنید.
• لینکها را در گروههایی قرار دهید که از نظر منطقی با هم ارتباط داشته باشند.
• عنوان صفحات را به صورت مختصر و گویا بنویسید.
• نوار مرور را در قسمتی برجسته و قابل توجه قرار دهید که پیدا کردن آن آسان باشد.
خودتان را به جای بازدیدکننده تصور کنید و از خودتان بپرسید: “حداقل تعداد مراحلی که باید قبل از گرفتن یک تصمیم آگاهانه برای خرید خدمات یا محصولات شما طی کنم، چقدر است؟”
نوع محتوایی که در نیمه پایینی صفحه قرار میگیرد
همانطور که قبلاً اشاره شد، لزوماً همه کاربران و بازدیدکنندگان صفحه را به سمت پایین اسکرول نمی کنند.
بازدیدکنندگانی که صفحه را به سمت پایین اسکرول میکنند تا اطلاعات بیشتری از آن را مشاهده کنند، افرادی هستند که پس از خواندن عنوان اصلی و فرعی صفحه (بخشی که در نیمه بالایی صفحه قرار میگیرد) به محصولات یا خدمات شما علاقمند شده اند.
اگر این طور نبود قبل از رسیدن به این قسمت سایت شما را ترک میکردند.
بنابراین نوع محتوایی که در نیمه پایینی صفحه قرار میدهید باید به گونهای باشد که محتوای نیمه بالایی (محصولات یا خدمات شما و اینکه چطور میتوانید مشکلات مشتریان را حل کنید) را حمایت کند.
۲ نوع محتوایی که باید در نیمه پایینی صفحه قرار دهید، عبارتند از:
محتوای ثانویه: محتوایی که آنقدر اهمیت ندارد که آن را در نیمه بالای صفحه قرار دهید اما برای متقاعد کردن بازدیدکنندگان به تبدیل شدن به مشتری یا دنبال کننده وفادار شما ضروری هستند.
محتوای اضافه: اینها، مطالب و اطلاعاتی هستند که داشتن آنها خوب است اما برای کارآمد کردن وبسایت شما یا ایجاد اولین تاثیر، چندان ضروری نیستند.
در ادامه جزئیات این نوع محتوا را بیشتر بررسی میکنیم و بعد از آن ۵ مثال از طرح صفحه اصلی سایت را به شما معرفی میکنیم تا در طراحی صفحات سایت از آنها الگو بگیرید.
۱) تحلیل محتوای ثانویه
محتوای ثانویه منجر به حمایت و تقویت محتوای اصلی (نیمه بالایی صفحه) میشود.
هدف اصلی این است که بازدیدکنندگان سایت را متقاعد کرده و به آنها اطلاع دهید که مصرف یا خرید محصولات و خدمات شما چه مزایایی برای آنها خواهد داشت.
۱٫لیست مزایا
معمولاً خیلی از وبسایتها در انجام این کار دچار اشتباه میشوند. یعنی لیستی از ویژگیها و امکانات مختلف را ارائه میکنند اما از توضیح مزایای محصول برای مشتریان یا خوانندگان سایت غافل میشوند.
در حوزه بازاریابی یک شعار وجود دارد: Features tell, benefits sell یعنی ویژگیها و امکانات محصول با مخاطب صحبت میکنند اما مزایای محصول باعث فروش میشوند.
سوال اصلی که در ذهن بازدیدکننده سایت شما ایجاد میشود این است که این محصول چه مزیتی برای من در پی دارد؟ مثلاً چرا باید در فلان رستوران غذا بخورم یا چرا باید این عکاس را انتخاب کنم؟
اگر وارد سایتی شده و لیستی از امکانات مختلف را مشاهده کنید مثلاً “ما ۲۰ نوع ساندویچ، ۱۵ نوع سالاد و ۵ نوع سوپ تهیه میکنیم…” یا “ما ۱۰۰ عکس روی دیویدی و یک آلبوم چاپی به شما خواهیم داد…”
این رستوران یا عکاسی برای شما مثل سایر گزینهها خواهند بود و مزیت خاصی در آن مشاهده نمی کنید که باعث جذابیت آنها برای شما شود.
در عوض تمرکز اصلی باید بیان مزایایی باشد که شما برای مشتریان یا بازدیدکنندگان سایتتان دارید – مثلاً “تهیه غذاهای ارگانیک و سالم از مزرعه تا میز غذا؛ با خوردن این غذاها سالم تر خواهید بود و زندگی طولانی تری خواهید داشت” یا “بچهها خیلی زود بزرگ میشوند؛ ما به شما کمک میکنیم خاطرات و تجربیات لذت بخشی را که با فرزند اولتان دارید، برای همیشه ثبت کنید.”
دقت کنید که مزایای محصولات روی احساسات افراد تاثیرگذار خواهند بود و بنابراین این روش حتماً به نتیجه میرسد.
در ادامه یک مثال خیلی خوب از توضیح مزایای خدمات در صفحه اصلی سایت Basecamp را مشاهده میکنید (Basecamp یک نرم افزار مدیریت پروژه است که به تیمها کمک میکند تا ارتباطاتشان را مدیریت کنند):

منبع: Basecamp.com
در این لیست، ابتدا تمام مشکلات و دردسرهایی که ممکن است مشتریان این سایت داشته باشند ذکر شده است (تا از نظر احساسی با آنها ارتباط برقرار شود). سپس به آنها وعده داده میشود که این نرم افزار (مزایای آن) باعث حل تمام مشکلاتشان خواهد شد.
قرار نیست بیان مزایا حتماً با هدف حل یک مشکل خاص انجام شود و مثلاً میتواند الهام بخش باشد مثل “یک سفر جادهای خاطره انگیز را با خانواده خودتان و با یک اتومبیل جدید تجربه کنید!”
کلید موفقیت در اینجا این است که به مخاطبین خودتان اعلام کنید محصولات یا خدمات شما چه تغییری در راستای بهتر شدن زندگی آنها ایجاد میکند.
نکته: ارائه لیست امکانات تنها وقتی مفید است که بازدیدکنندگان متقاعد شده باشند که محصولات یا خدمات شما مزایای قابل توجهی برای آنها دارند. سعی نکنید یک لیست طولانی و خسته کننده از محصولاتتان برای مشتری فراهم کنید بلکه تمرکز اصلی شما باید بیان این موضوع باشد که محصولات شما واقعاً چه مزایایی برای بازدیدکننده دارند.
۲٫ شاخصهای اعتماد
علائم و شاخصهای اعتماد میتوانند شامل داستانهای مشتریان، رضایت نامه یا نقل قول مشتریان، گواهینامههای حرفهای (مثل عضویت در اتحادیههای صنعتی مهم، امتیاز و رتبههای صنعتی و غیره)، نقل قول در رسانهها، تعداد به اشتراک گذاری در شبکههای اجتماعی و یا ارائه مطالبی درباره اعضای تیم شما جهت ایجاد اطمینان باشد.
مردم از کسب و کارها یا افرادی خرید میکنند که به آنها اعتماد و علاقه داشته باشند.
با نشان دادن علاقه سایر مردم به برند خودتان، میتوانید اعتبار و قابلیت اعتماد برندتان را افزایش دهید.
کلید موفقیت در اینجا این است که کسب و کار خودتان را با نهادها و اشخاص بیرونی مرتبط کنید و نشان دهید که کسب و کارتان توسط انسانها اداره میشود نه رباتها!
شاخصهای اعتماد تاثیر بسیار زیادی در تبدیل کردن بازدیدکنندگان به مشتری دارند بخصوص وقتی که آنها به خط پایان نزدیک شده و فقط نیاز به یک تلنگر دارند.
به خاطر داشته باشید که انسانها دوست دارند راه هم را دنبال کنند. بنابراین وقتی میبینند که دیگران (افرادی شبیه خودشان) با کسب و کار شما در تعامل هستند، احتمال این که آنها هم این مسیر را طی کنند، بیشتر خواهد شد. دلیل این که این روزها کاربران دائما در حال مشاهده نظرات سایرین درباره خدمات یا محصولات مختلف هستند، همین است.
۳٫ لیست امکانات
لیست امکانات باعث میشود مشتریان بالقوه شما متوجه شوند که وقتی از شما خرید میکنند، دقیقاً چه چیزی نصیب آنها خواهد شد.
سعی کنید متقاعد کننده ترین و مهم ترین امکانات از نظر بازدیدکنندگان را انتخاب کنید.
یکی از بزرگترین اشتباهاتی که عده زیادی مرتکب آن میشود این است که لیستی طولانی از مزایای مختلف را ارائه میکنند که شاید به خیلی از مشتریان مرتبط نباشد.
حتی اگر این ویژگیها و امکانات جالب به نظر برسند، ولی به نیاز مشتری پاسخ ندهند یا به وی ارتباطی نداشته باشند، برای او اهمیت نخواهند داشت.
برای مثال من به شخصه وقتی به سایت شرکت Volkswagen مراجعه میکنم تا یک اتومبیل جدید خریداری کنم ویژگیهایی مثل فرمان الکترو مکانیک خودکار با کمکهای متغیر (variable assistance) از نظر من اهمیتی ندارد؛ هر چند ویژگی مهمی محسوب نمی شود اما خیلی از خریداران خودرو به چنین ویژگیهایی اهمیت چندانی نمی دهند.
در عوض گزینههایی مثل مونروف infinity و سیستم صوتی فراگیر با ۱۰ اسپیکر برای مشتریان جذابیت بیشتری دارد. در عوض، اینها ویژگیها و امکاناتی هستند که افراد برای آنها ارزش قائل هستند و منجر به فروش بهتر میشوند.

مونروف خودوری Volkswagen Touareg 2016 – منبع: Source: vw.com
به این فکر کنید که چه ویژگیها و امکاناتی برای مخاطبین شما جذابیت دارند و امکانات اضافهای که تاثیر چشمگیری بر صفحه اصلی سایت شما ندارند را حذف کنید.
نکته: اگر لیست ویژگیها و امکانات محصولات شما زیاد است، به جای این که همه آنها را در صفحه اول لیست کنید ۱۰ مورد از مهم ترینها را انتخاب کنید. برای سایر امکانات یک صفحه اختصاصی جداگانه تهیه کنید که بازدیدکنندگان بتوانند در آن لیست کامل امکانات محصولات شما را مشاهده کنند.
۲) تحلیل محتوای اضافه
این قسمت شامل اطلاعات مفیدی است که در کارآمدتر کردن سایت شما جهت ایجاد اولین تاثیر، نقشی حیاتی ندارند؛ مثل مقالههای وبلاگی، اعلامیههای کمپانی، زمانبندی رویدادها، تغییرات صنعت، نقشه محل و غیره.
چنین محتوایی در وبسایت شما جای خودشان را دارند و اگر در محل صحیح و مناسبی قرار بگیرند، میتوانند به ایجاد تصویری کامل از برند شما کمک کنند. اما اگر در محل نامناسبی قرار بگیرند میتوانند منجر به شلوغی و ابهام شوند.
حالا که متوجه شدید چه نوع محتوایی را باید در صفحه اصلی سایتتان درج کنید، یک بررسی از چگونگی چیدمان این محتوا جهت ایجاد تجربهای فوق العاده برای بازدیدکنندگان سایت خواهیم داشت.
تشریح ۵ نمونه از طرحهای کارآمد برای صفحه اصلی سایت به همراه الگوهای آمادهای از آنها
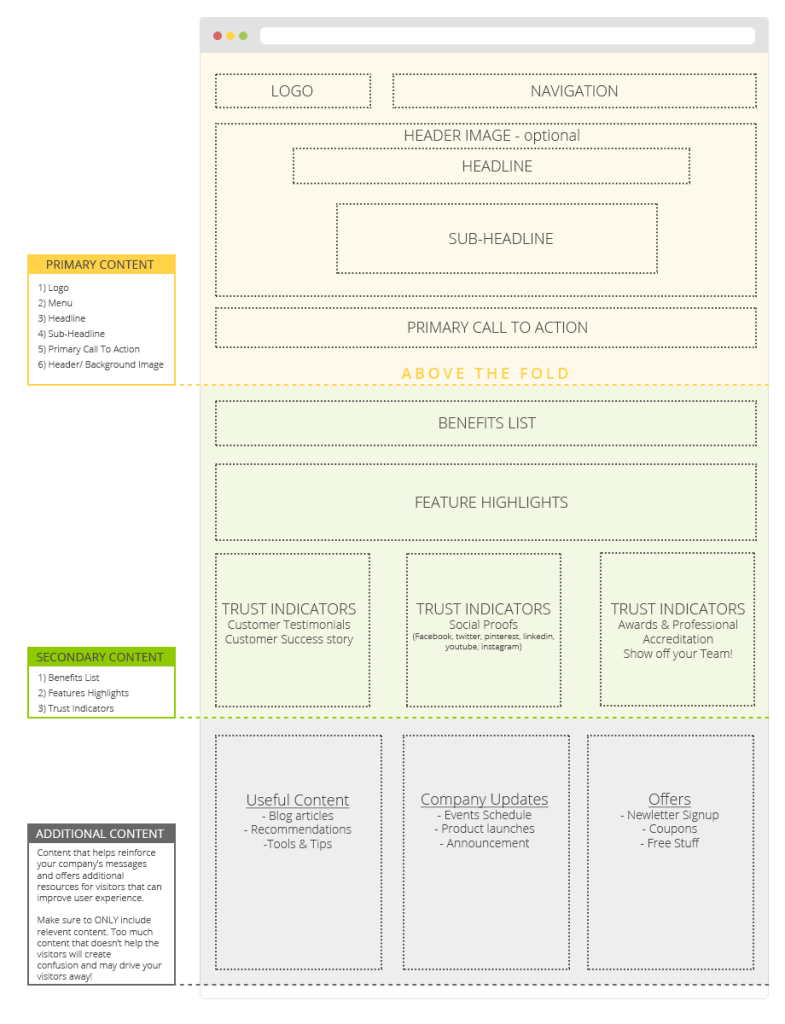
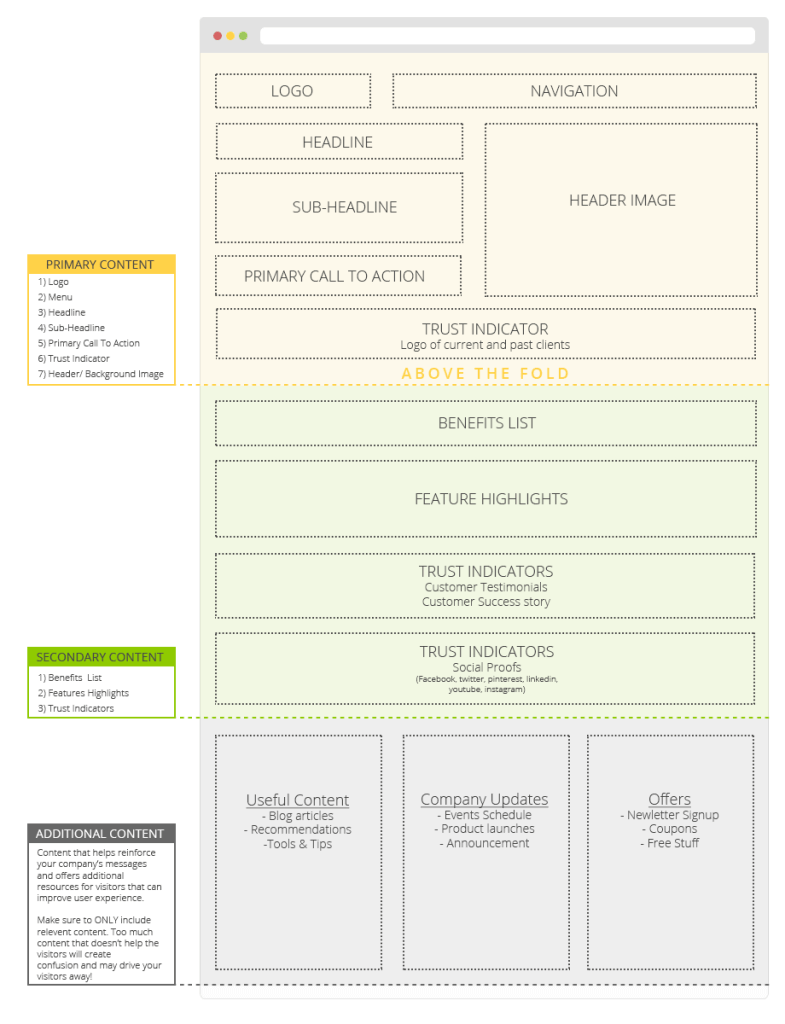
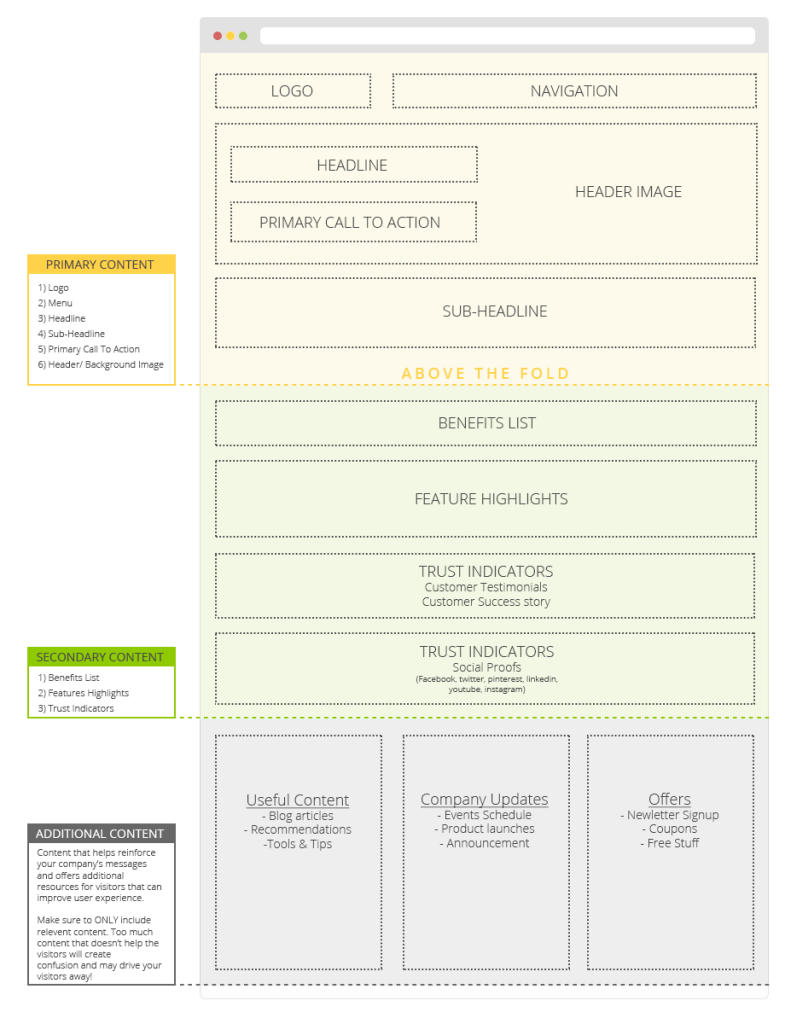
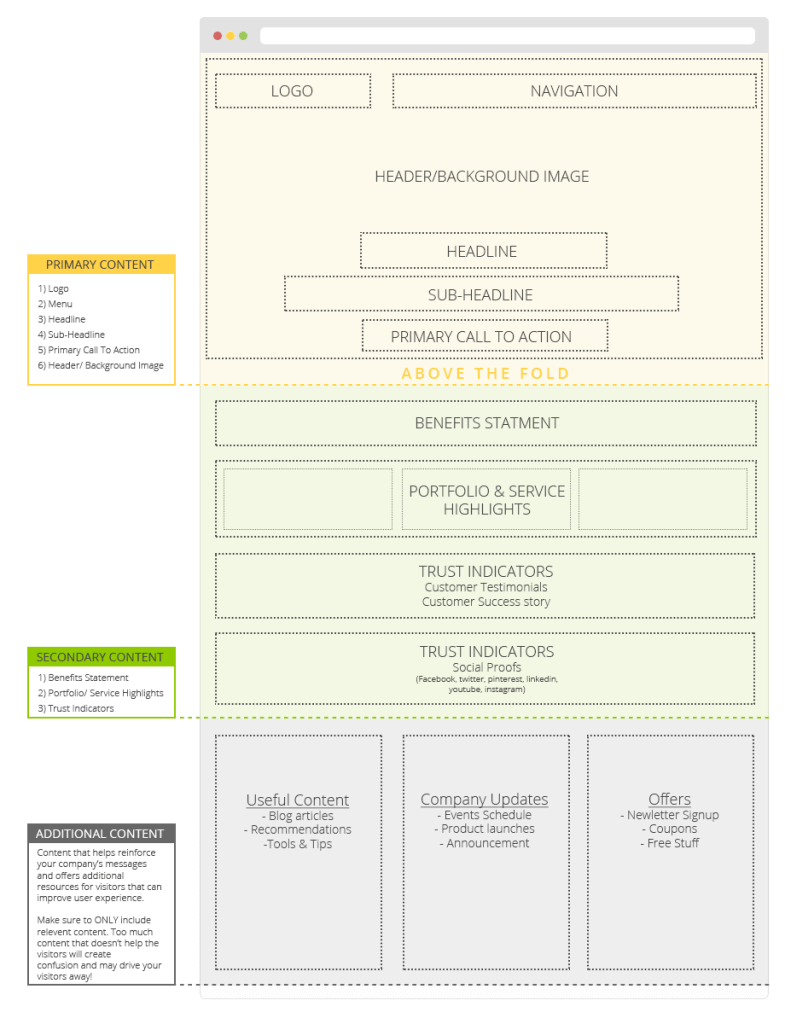
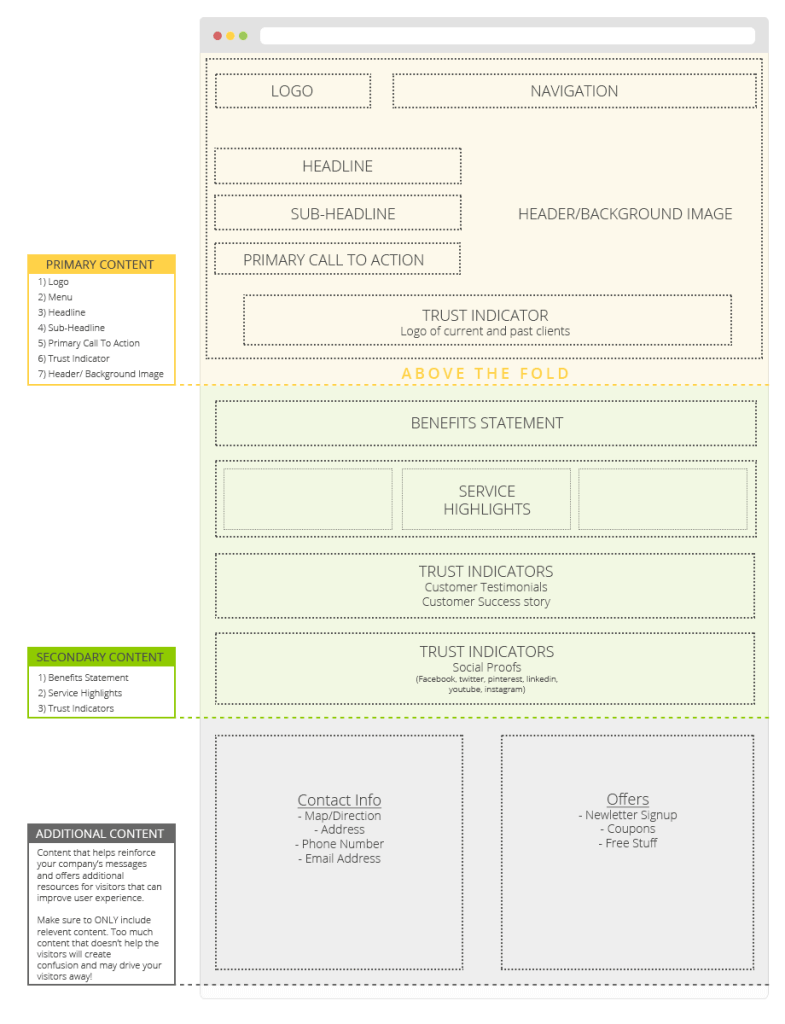
در ادامه ۵ طرح بسیار موثر و کارآمد برای صفحه اصلی سایت خواهیم داشت. این دیاگرامها اجزای نیمه بالایی و نیمه پایینی صفحه را تشریح میکنند.
برای بهینه سازی صفحه اصلی سایت خودتان میتوانید از این طرحها الگو برداری کنید. اگر از مکانیزم طراحی سایت به روش drag & drop استفاده میکنید، میتوانید به راحتی محتوای سایتتان را جابجا کنید تا شبیه طرحهایی که در ادامه مشاهده میکنید، شوند.
در ادامه چند مثال از الگوهای آماده را هم خواهید دید که در آنها صفحه اول سایت به صورت کارآمدی تنظیم و پیکربندی شده اند. میتوانید روی آنها کلیک کنید تا الگوی واقعی را مشاهده کنید و همین حالا میتوانید در این سایت عضو شده و شروع به استفاده از آنها کنید.
استفاده از این الگوها از جهتی مثل طی کردن یک مسیر میانبر است زیرا این الگوها طبق روشهای توصیه شده طراحی و ساخته شده اند.
طرح شماره ۱
این طرح بسیار کلی و عمومی است و میتوان آن را برای صنایع و مشاغل مختلف استفاده کرد.

طرح شماره ۲
این طرح هم تم مخصوصی ندارد و میتوان از آن برای صنایع و مشاغل مختلف استفاده کرد.

طرح شماره ۳
این طرح هم تم مخصوصی ندارد و میتوان از آن برای صنایع و مشاغل مختلف استفاده کرد.

طرح شماره ۴
برای وبسایتهای عکاسی و نمونه کار
این وبسایت برای کسب و کارهای خلاقانه مناسب است (برای عکاسان، طراحان، هنرمندان، موسیقیدانها و تصویرگران)

طرح شماره ۵
وبسایتهایی با موضوع غذا، بهداشت و زیبایی
این طرح مناسب کسب و کارهایی است که ارتباطات تصویری برای آنها مزایای بیشتری دارد (نسبت به محتوای متنی). (رستوران، اسپا، سالنها و کافهها)

آیا هنوز هم در انتخاب الگوی مناسب برای کسب و کارتان مشکل دارید؟
انتخاب یک الگوی آماده برای طراحی وبسایت میتواند سرگرم کننده یا بسیار پرزحمت باشد – یا بین این دو. ما وقتی که الگوهای مختلف را بررسی میکنیم تا نمونههای مناسب را به شما توصیه کنیم، معیارها و ضوابط خاصی را در نظر میگیریم تا به شما برای انجام این کار کمک کنیم.
مشاهده مطلب
نتیجهگیری و نکات پایانی
طراحی کارآمد صفحه اصلی سایت فقط به معنی زیبا بودن آن نیست – بلکه باید به بازدیدکنندگان کمک کند تا به آسانی متوجه شوند که کار شما چیست، چه مشکلاتی را حل میکنید و محصولات یا خدمات شما چه مزایایی برای آنها دارند.
طراحی سایت هرگز نباید به صورتی باشد که خود بازدیدکنندگان ملزم شوند حدس بزنند کار بعدی که باید انجام بدهند چیست. بلکه شما باید یک فراخوان واضح در صفحه اصلی سایت ایجاد کنید تا بازدیدکنندگان را به سمت گام بعدی هدایت کند (مثل ورود به صفحه خدمات یا سرویسهای شما، عضویت در خبرنامه، دانلود یک راهنما، تماس با شما و غیره).
دائما از خودتان بپرسید که آیا بازدیدکنندگان شما کاملاً درک میکنند که کار شما چیست و چه مزایایی دارید. مزایای خدمات و محصولات خودتان را برای کمک به بازدیدکنندگان مشخص کنید – از ارائه لیستی طولانی از امکانات محصولاتتان که نمی توانند تاثیری بر احساس مشتری داشته باشند، خودداری کنید.
از به کار بردن توضیحات پیچیده یا گنگ خودداری کنید – سعی کنید مختصر و شفاف صحبت کنید.
توجه داشته باشید که قرار نیست در اولین تلاشتان موفق به اجرای یک طراحی بی نقص شوید. بلکه باید به کار ادامه داده و کم کم آن را بهبود ببخشید. برای بهبود کارتان از کاربران بازخورد بگیرید.
در نهایت نگاهی به الگوهای نمونهای که در بالا برای شما گردآوری کرده بودیم داشته باشید – این الگوهای آماده میتوانند به شما کمک کنند تا به جای ساخت و طراحی وبسایت از پایه، یک طرح زیبا و جذاب ایجاد کنید.
ممکن است لزوماً محصولات یا خدمات شما برای تمام بازدیدکنندگان سایت مفید تلقی نشود، اما هرگز نباید آنها در درک پیشنهادات سایت شما دچار سوء تفاهم شوند.







دیدگاهتان را بنویسید