۲۸ نمونه از برترین طراحی های صفحه اصلی سایت
وقتی قصد فروش منزلی را دارید که گیاهان باغچه اش بیش از حد رشد کرده، روی زمین آن انواع ترک و شکاف وجود دارد و در آن هم شکسته، چه اتفاقی میافتد؟ مسلماً پیشنهاد جذابی دریافت نمیکنید. دقیقاً به همین دلیل است که صفحه اصلی سایت شما باید بهترین طراحی را داشته باشد.
صفحه اصلی (homepage) سایت خودتان را مثل نمای بیرونی یک خانه در نظر بگیرید. این، اولین چیزی است که دیگران وقتی از وبسایت شما بازدید میکنند آن را میبینند بنابراین، قطعاً باید از همان ثانیهای که صفحه بارگذاری میشود، آنها را شگفت زده کنید.
اما موضوع، فقط زیبایی و ظاهر این صفحه نیست. صفحه اصلی سایت شما باید قابلیت تبدیل را هم داشته باشد. همانطور که گفتیم ظاهر نامناسب یک خانه باعث میشود خریداران از خرید آن صرف نظر کنند. همین موضوع در مورد سایت شما هم صدق میکند.
اگر انگیزهای برای تبدیل در افراد ایجاد نکنید و فرایند تبدیل را تا حد امکان آسان و قابل درک نکنید، مسلماً نمیتوانید بازدیدکنندگان را تبدیل کنید.
اولین مرحله در جذب مشتری شناسایی عناصر و المانهای مهم و ضروری است که باید در صفحه اصلی سایت قرار داشته باشند.
وقتی اصول ابتدایی کار را یاد گرفتید، با بررسی این ۲۸ طراحی برتر، متوجه میشوید چه کارهایی برای کسب و کار شما و مخاطبین تان بهترین پاسخ دهی را دارند.
مزایای طراحی خوب صفحه اصلی سایت
یک صفحه نخست (یا اصلی) خوب طوری طراحی شده که خوشامدگویی گرمی برای مخاطبین داشته باشد، به آنها اعلام کند که شما چه خواسته و تقاضایی از آنها دارید و امکان بررسی عمیق سایت شما را برای آنها فراهم کند.
شاید خواسته باشید پیچیدگی صفحه اصلی سایتتان را کمی بیشتر کنید اما نباید این صفحه را بیش از حد شلوغ کنید و باید عناصر این صفحه را به خوبی انتخاب کنید. همیشه کار را با موارد ابتدایی و اصولی شروع کنید. وقتی طراحی صفحه اصلی سایتتان را شروع میکنید، مطمئن شوید که هر عنصر آن حداقل یکی از چهار هدفی که در ادامه ذکر میشود را برآورده کند.
در صفحه اصلی سایتتان به چه چیزهایی نیاز دارید؟ مخاطبین شما چه انتظاری دارند؟ چه عناصری اولویت بیشتری دارند؟
وقتی به این سوالات پاسخ دادید، اطلاعات لازم برای طراحی مناسب صفحه اصلی سایتتان را در اختیار خواهید داشت. در طراحی وب، المانهای صفحه اصلی مقاصد بسیار خاصی دارند.
۱-کمک به مخاطبین مورد نظر برای شناخت کسب و کار شما
بسیاری از بازدیدکنندگان سایتتان اول از همه صفحه اصلی سایت شما را میبینند. با توجه به این نکته باید اولین تاثیر را قاطعانه و به صورت کاملاً مثبت ایجاد کنید.
صفحه اصلی سایت شما باید منعکس کننده ارزشهای کمپانی، گزاره فروش منحصر بفرد و هدف و رسالت آن باشد. اگر بتوانید این اطلاعات را به نحوی موثر و کارآمد منتقل کنید احتمال جذب مشتریان بالقوه توسط سایتتان افزایش مییابد.
۲-بهبود تجربیات کاربران در وبسایت شما
افراد با قصد و هدف مشخصی از سایت شما بازدید میکنند، از جمله بررسی محصولات تولیدی شما، خواندن پستهای وبلاگی شما یا بررسی اینکه آیا سرویس خاصی را ارائه میکنید یا خیر.
در هر صورت شما باید این افراد را به صفحهای مناسب هدایت کنید. طراحی صفحه اصلی سایت شما باید به گونهای باشد که با فراهم آوردن امکان مرور آسان سایت و مشخص کردن جریان انجام کارها در سایتتان این هدایت را تسهیل کند.
۳-افزایش نرخ تبدیل
مسلماً شما علاقه دارید که بازدیدکنندگان سایتتان تبدیل به مشتری شوند، اما اگر انگیزه و فرصت لازم را برای آنها فراهم نکنید این اتفاق نخواهد افتاد. مثلاً شاید شما خواسته باشید یک لیست ایمیل تهیه کنید اما اگر بازدیدکنندگان سایت شما قادر به پیدا کردن فرم عضویت نباشند، دیتابیس شما همچنان خالی باقی خواهد ماند.
با طراحی صفحه اصلی به صورتی که این اطلاعات به آسانی قابل دسترسی باشد، مسلماً شاهد افزایش نرخ تبدیل سایت تان خواهید بود.
یکی دیگر از راههای افزایش نرخ تبدیل، ایجاد تاثیری عمیق در اولین بازدید از صفحه اصلی سایت است. اگر بازدیدکنندگان از تجربیاتشان در سایت شما لذت ببرند، احتمال این که آن را در آینده به خاطر بسپارند افزایش مییابد. شاید نخواسته باشید همین امروز یک فروش ایجاد کنید اما آن مشتری چند روز یا چند هفته بعد برخواهد گشت و از شما خرید خواهد کرد.
۴-افزایش آگاهی از برند
با قرار دادن تصویر و پیام برندتان در تمامی صفحات، کاری کنید که کمپانی شما در خاطر مشتریان باقی بماند. این موضوع در هنگام طراحی صفحه اصلی سایت اهمیت خاصی پیدا میکند زیرا صفحه اصلی سایت شما مثل دروازهای برای ورود به سایر بخشهای آن عمل میکند.
لوگوی سایت، پیام تبلیغاتی و هدف اصلی شما باید محوریت اصلی صفحه نخست سایت باشند. در واقع حتی شاید لازم باشد یک فرم یا جمله را به بالای صفحه اصلی خودتان – ترجیحا با فونت درشت – اضافه کنید تا تصوری از آنچه شما انجام میدهید در ذهن بازدیدکنندگان ایجاد کند، از جمله اینکه:
شما چه مشکلاتی را برای مشتریانتان حل میکنید؟ یا چطور زندگی – شخصی یا حرفهای – مشتریانتان را بهبود میبخشید؟
مخاطبین وبسایت خودتان را مجبور نکنید تا خودشان حدس بزنند که کار شما چیست. بلکه این موضوع را از همان ابتدای کار مشخص کنید.
نحوه طراحی صفحه اصلی سایت
حالا که با چهار هدف اصلی در اصول طراحی آشنا شدید، این سه سوال را از خودتان بپرسید: در صفحه اصلی سایتتان به چه مواردی نیاز دارید؟ مخاطب هدف شما کیست و انتظارات وی چیست؟ کدام عناصر اولویت بیشتری دارند؟
وقتی پاسخ این سوالات را پیدا کردید، میتوانید برای بهبود صفحه اصلی سایت خودتان برنامه ریزی کنید. به خاطر داشته باشید که هر یک از المانهای طراحی را به یکی از چهار هدفی که در بالا ذکر شد، پیوند دهید. از همه مهم تر، درباره بی نقص بودن آن نگران نباشید. بهینه سازی سایت یک فرایند مداوم و پیوسته است.
۲۸ مورد از بهترین طراحیهای صفحه اصلی سایت (و دلیل موفقیت آنها)
برای آموزش و یادگیری هیچ ابزاری بهتر از “ذکر مثال” وجود ندارد. در ادامه نمونههایی از بهترین طراحیهای صفحه اصلی سایتها را به شما معرفی میکنیم. همچنین دلیل اثربخشی آنها را ذکر میکنیم تا بتوانید از تاکتیکهایی مشابه در سایت خودتان استفاده کنید.
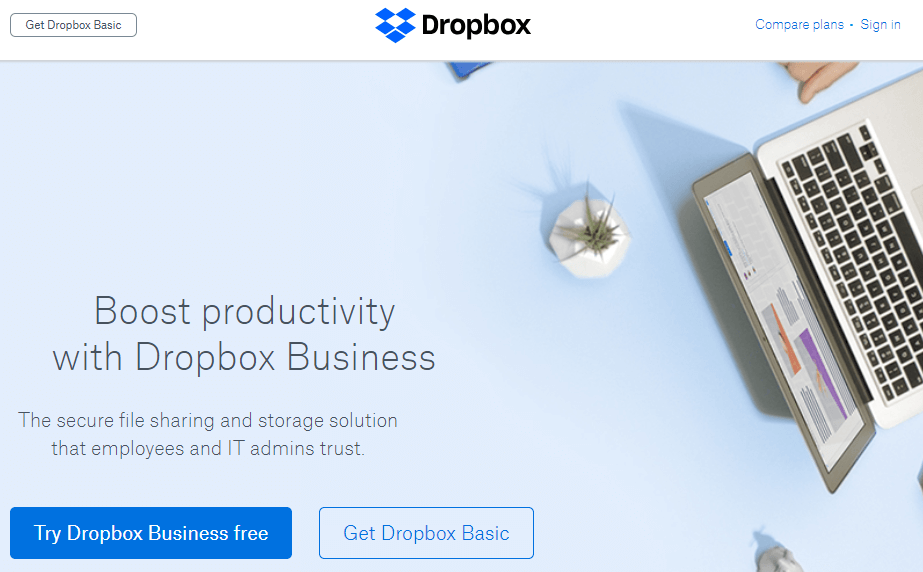
- Dropbox

من به شخصه همیشه Dropbox را به عنوان یک نمونه فوق العاده در زمینه بازاریابی ذکر میکنم. صفحه اصلی این کمپانی هم این ویژگی را دارد. یک تصویر بزرگ مورب در این صفحه وجود دارد که چشم را به خود جذب میکند و همچنین دو فراخوان در آن وجود دارد – یکی از آنها پس زمینه تیره دارد تا توجه بیشتری را به خود جلب کند، چون مربوط به نسخهی پرداختی این ابزار است.
متن بازاریابی در این مثال خیلی ساده است. Dropbox مخاطبین هدف خودش را به خوبی میشناسد و سعی دارد به نکاتی بپردازد که برای آنها اهمیت دارد از جمله بهره وری و امنیت. بعلاوه، مرور این صفحه بسیار ساده است و یک گزینه Compare plans جهت مقایسه طرحهای پیشنهادی وجود دارد.
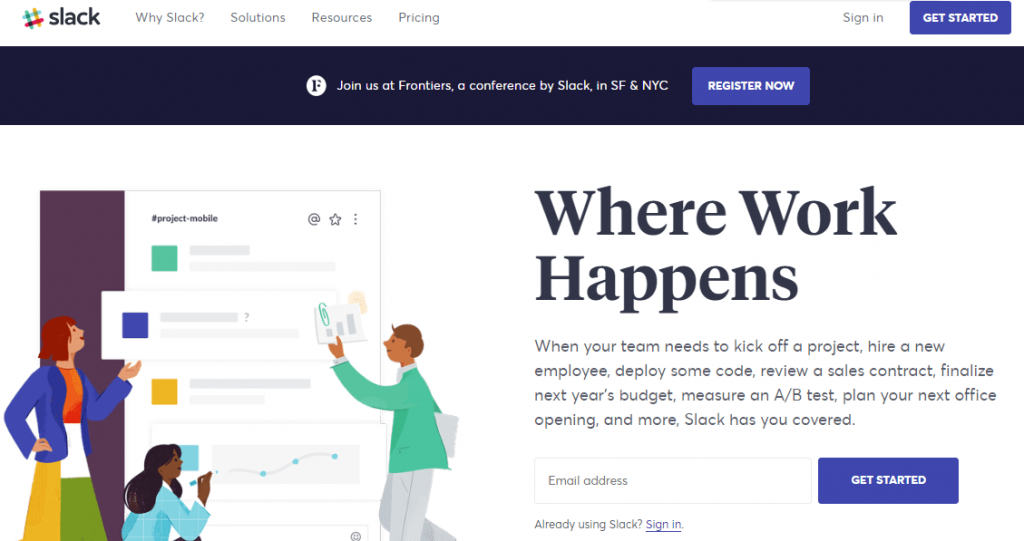
- Slack

طراحی صفحه اصلی سایت Slack هم به دلیل تصاویر منحصر بفردی که در آن به کار رفته، جذاب است. با وجود تصاویری که به صورت سفارشی و ویژه طراحی شده باشند، میتوانید به هدفتان برسید. یکی دیگر از ویژگیهای مثبت این صفحه عبارت تبلیغاتی آن Where Work Happens (جایی که کارها در آن انجام میشود) است، چون علاوه بر خلاقانه بودن، هدف این ابزار را مشخص میکند.
Slack کاری را که بازدیدکنندگان باید انجام دهند، مشخص و واضح کرده است. بازدیدکنندگان میتوانند در این سایت عضو شوند یا یک حساب در آن ایجاد کنند. در اینجا نسبت به Dropbox گزینههای بیشتری برای مرور سایت فراهم شده است اما نقش همه آنها این است که به بازدیدکنندگان کمک کنند تا آنچه را که به دنبالش هستند، پیدا کنند.
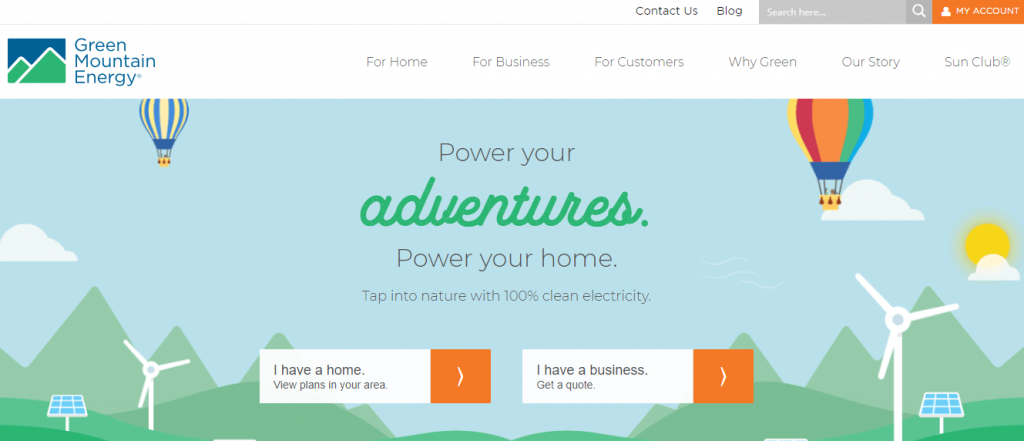
- Green Mountain Energy

این مورد هم یک مثال دیگر از تصاویر گرافیکی ویژه و مخصوص است. صفحه اصلی سایت Green Mountain Energy طوری طراحی شده که هیچ شکی درباره هدف و مقصود اصلی این کمپانی باقی نمیگذارد. هدف این شرکت ارائه انرژی پاک با قیمتی مقرون به صرفه است. دو فراخوان در این صفحه وجود دارد – یکی برای مصرف کنندگان مسکونی و دیگری برای صاحبان مشاغل – که در آنها از رنگهای جذاب برای جلب توجه استفاده شده است.
- CarMax
CarMax در طراحی صفحه اصلی سایت خودش با یک چالش خاص روبرو بوده است. این کمپانی هم خرید و هم فروش خودرو را انجام میدهد بنابراین صفحه اصلی سایت آن باید به گونهای باشد که به هر دو گروه مخاطبین خدمت رسانی کند و همانطور که میبینید در انجام این کار موفق بوده است.
دو فراخوان در این صفحه وجود دارد که بازدیدکنندگان آن را به بخش خرید یا فروش خودروی خودشان هدایت میکنند. ساده و تمیز! تصویر اصلی این صفحه کاملاً ویژه و خاص است چون میتوانید لوگوی CarMax را در پلاک خودرو مشاهده کنید.
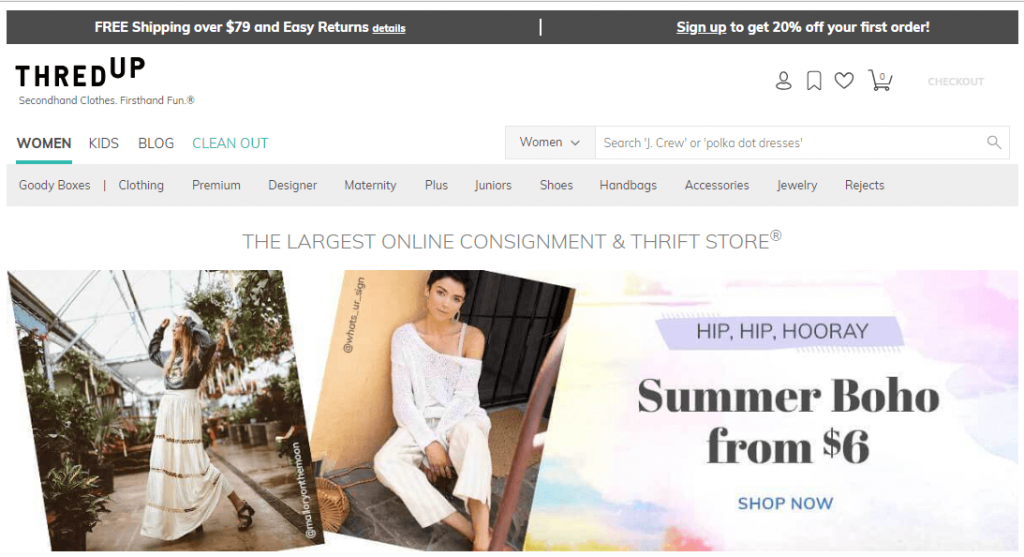
- thredUP

طراحی صفحه اصلی سایتهای حوزه تجارت الکترونیک هم نیاز به ترفندهای خاصی دارد. آیا باید در چنین صفحهای کسب و کار خودتان را معرفی کنید، محصولات برتر خودتان را به نمایش بگذارید یا مخاطب را غرق در دهها محصول یا دسته بندی مختلف کنید؟
امیدواریم که شما آخرین کار را انجام نداده باشید.
در مثال thredUP صفحه اصلی سایت، متناسب با فصل طراحی شده است. در این مثال تصاویری از استایل بوهو را مشاهده میکنید (برای خانمها)، بنابراین یک تصویر گرافیکی ویژه را میبینیم که چندین محصول کمپانی را به نمایش گذاشته است. عناصر طراحی زیاد هستند اما به صورت کاملاً واضح و مشخص طراحی شده اند تا بازدیدکنندگان بتوانند دسته بندیهای مورد نظرشان را به آسانی پیدا کنند.
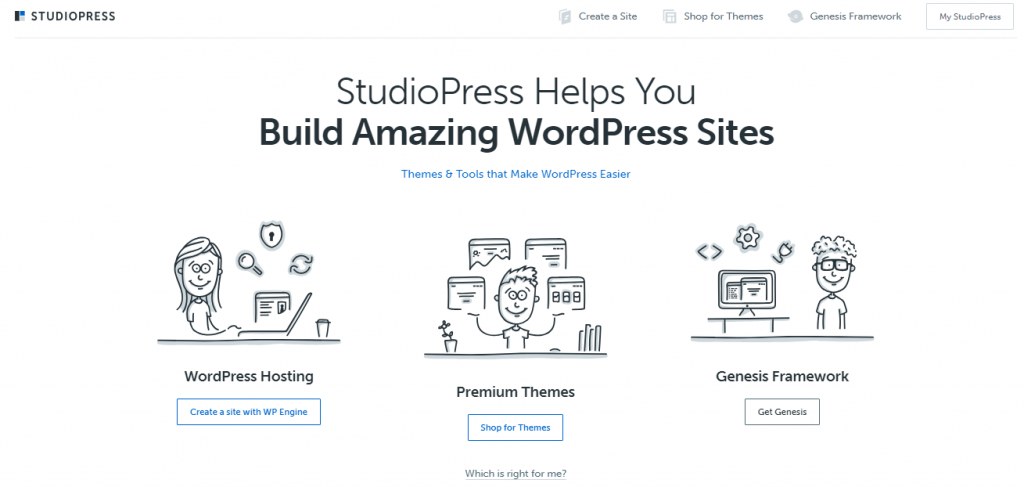
- StudioPress

استفاده از حداقل عناصر، تصاویر ساده و مسطح و رنگهای خنثی باعث شده که طراحی صفحه اصلی سایت StudioPress جذابیت ویژهای داشته باشد. به لطف متن مناسبی که در این صفحه به کار رفته، میتوان به صورت کاملاً دقیق متوجه شد که StudioPress چه خدماتی را برای مشتریانش ارائه میدهد : Build Amazing WordPress Site یا ساخت وبسایتهای وردپرسی فوق العاده. همچنین سه فراخوان هم وجود دارد که بسته به اینکه در ادامه قصد انجام چه کاری را دارید، میتوانید یکی از آنها را انتخاب کنید.
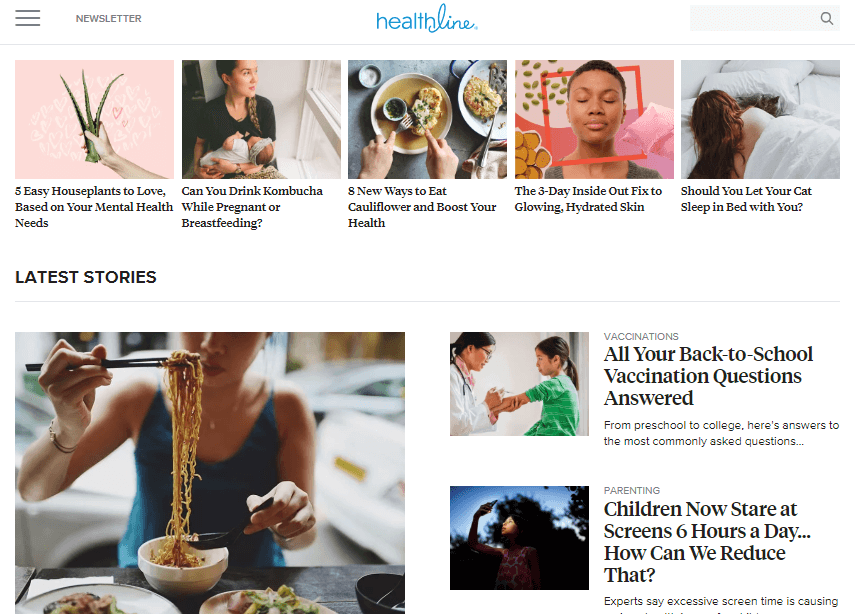
- Healthline

گاهی اوقات رویکرد شما در طراحی صفحه اصلی سایت باید منعکس کننده نوع وبسایت شما باشد. در مثال Healthline این سایت مشخصاً یک نشریه آموزشی است که نکات و اطلاعاتی را درباره مراقبتهای بهداشتی، تغذیه، ورزش و غیره عرضه میکند.
این یک نمونه از اصل “نشان دادن به جای صحبت کردن” است. در این وبسایت به جای قرار دادن یک تیتر بزرگ با این مضمون که “ما مقالاتی را در حوزه بهداشت و سلامت منتشر میکنیم”، این واقعیت با نمایش عنوان مقالات و گزیده آنها در بالای صفحه، به تصویر کشیده است. همچنین یک منوی همبرگری در بالای صفحه وجود دارد که به شما کمک میکند به مطلب مورد نظرتان دسترسی پیدا کنید و یک لینک ساده به خبرنامه سایت نیز در این صفحه قرار گرفته است.
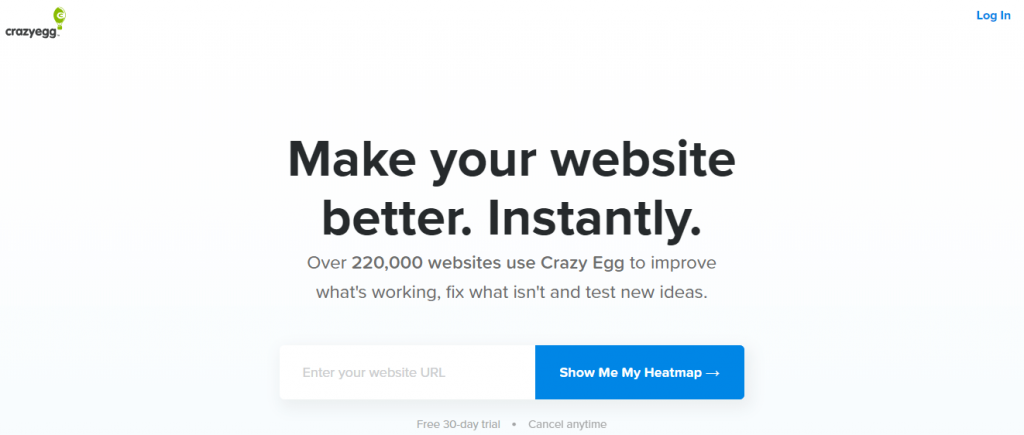
- Crazy Egg

مسلماً Crazy Egg یکی از مثالهایی است که حتماً باید در چنین لیستی حضور داشته باشد. تمرکز صفحه اصلی این سایت به صورت انحصاری و خاص این است که بازدیدکنندگان را تشویق به درج URL سایتشان برای مشاهده نقشه حرارتی آن کند. همچنین یک لینک برای دوره رایگان ۳۰ روزه این ابزار وجود دارد که در کنار آن سعی شده با استفاده از عبارت Cancel anytime (هر زمان که خواستید، آن را لغو کنید) اعتماد بازدیدکنندگان جلب شود.

همچنین در این صفحه بخش “social proof” یا اثبات اجتماعی هم قرار دارد که به بازدیدکنندگان سایت تعداد افرادی را که به ابزارهای Crazy Egg اعتماد دارند، اعلام میکند. اگر صفحه را به سمت پایین اسکرول کنید، در پایین بخش اثبات اجتماعی با محتوایی قابل گسترش روبرو میشوید.
وقتی روی لینک Learn more کلیک میکنید، صفحه، بیشتر باز میشود و اطلاعات بیشتری درباره کمکهای Crazy Egg به صاحبان وبسایتها جهت ارتقای نرخ تبدیل سایتشان عرضه میکند.
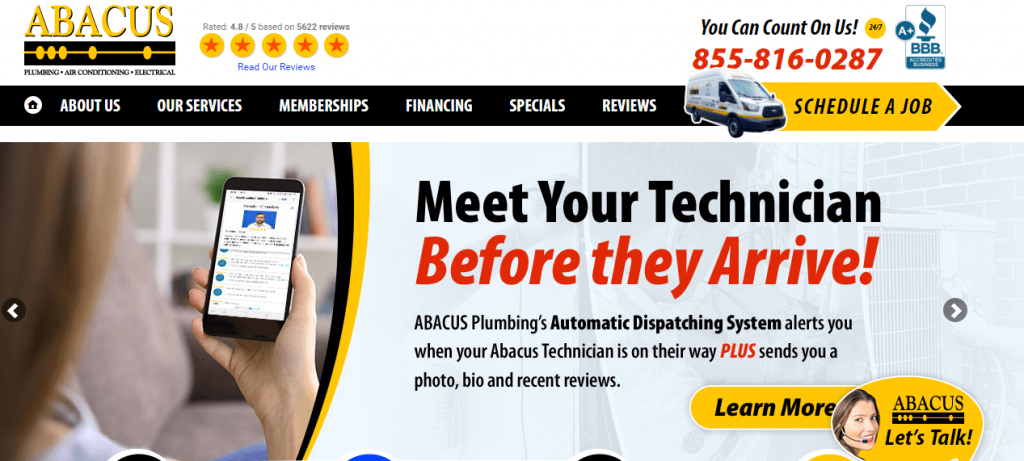
- Abacus Plumbing

این صفحه با سایر مثالهای ذکر شده تفاوت دارد و سازماندهی و ساختار مطالب در آن بسیار مناسب و خاص است.
شاید در ابتدا این صفحه کمی شلوغ به نظر برسد اما این صفحه شامل دهها اثبات اجتماعی است. علامت مجوز BBB[1]، بخش نظرات کاربران و کلمات “You Can Count On Us” (می توانید روی ما حساب کنید) همگی به صورت استراتژیک چیده شده اند.
یکی دیگر از عناصر اعتماد ساز در این صفحه این است که مشتری قبل از رسیدن تکنسینها میتواند اطلاعات شخصی آنها را دریافت کند. مسلماً در این شرایط مشتریان حس اعتماد بیشتری نسبت به تکنسینهای شرکت خواهند داشت.
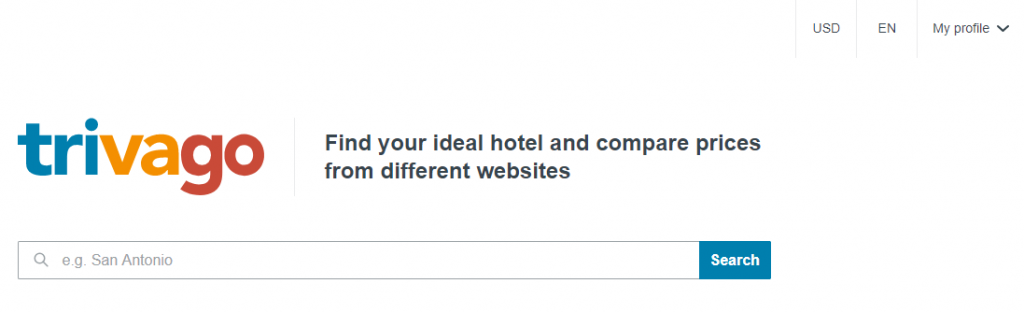
- trivago

طراحی مینیمال یکی از طراحیهای محبوب محسوب میشود که میتوان گفت طراحی صفحه اصلی سایت trivago یکی از مینیمال ترین طراحیها است. این صفحه روی یک هدف تمرکز دارد: تشویق بازدیدکنندگان به جستجوی یک مقصد، همین!
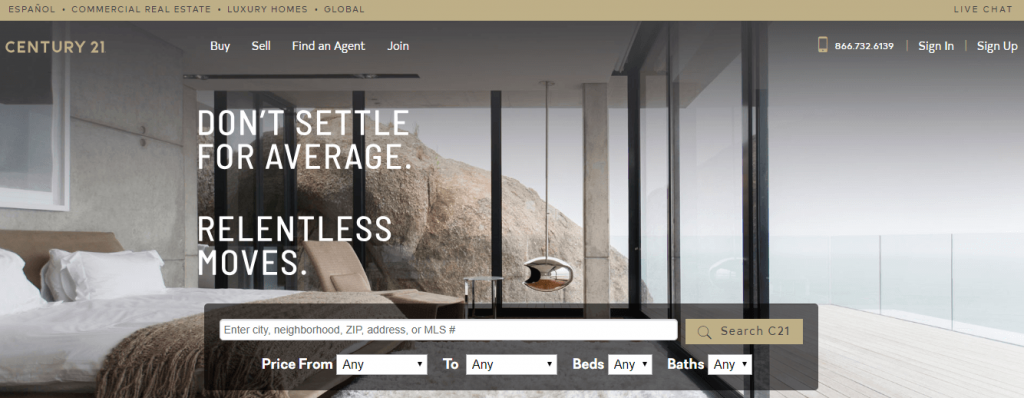
- Century21

در این طراحی کلمه relentless (به معنای پیگیر یا بی وقفه) توجه مخاطب را به خود جلب میکند که ویژگی مهمی برای یک معامله گر املاک است.
طراحی این صفحه، جذاب و برای مخاطبین قرن ۲۱ بسیار ایده آل است. همچنین در صفحه اصلی تمرکز زیادی بر فراهم آوردن امکان جستجوی املاک وجود دارد اما در عین حال امکان مرور صفحه نیز به خوبی فراهم شده است.
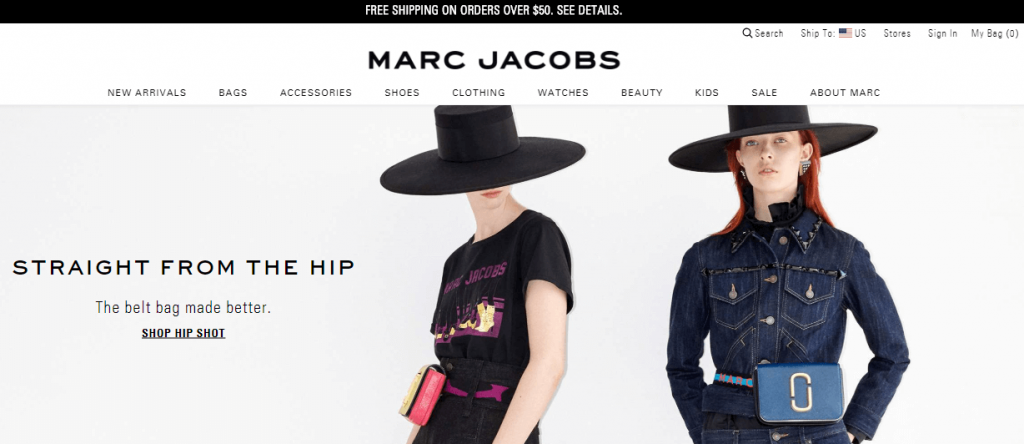
- Marc Jacobs

طراحی کلی سایت Mark Jacobs به گونهای است که حتی افرادی که متخصص مد و فشن نیستند را هم جذب میکند. این طراحی همزمان مینیمالیستی و پیچیده است طوریکه کاملاً با مخاطبین مورد نظر تناسب دارد و متن خلاقانهی آن توجه بازدیدکنندگان را به خود جلب میکند.
بعلاوه، توجه مشتریان فوراً به پیشنهاد تحویل رایگان در نوار بالایی جلب میشود. لینکهای مرور سایت هم به خوبی در این صفحه جایگذاری شده اند.
- Laura Worthington Fonts

طراحی صفحه اصلی سایت Laura Worthington به گونهای است که روش خاص او در طراحی فونت را به تصویر میکشد. این طرح زنانه و پر از رنگ است و در عین حال هیچ زیاده روی در آن دیده نمیشود.
همچنین المانها شلوغ و در هم ریخته به نظر نمیرسند و میتوان بلافاصله متوجه شد که Laura Worthington چه محصولاتی را عرضه میکند.
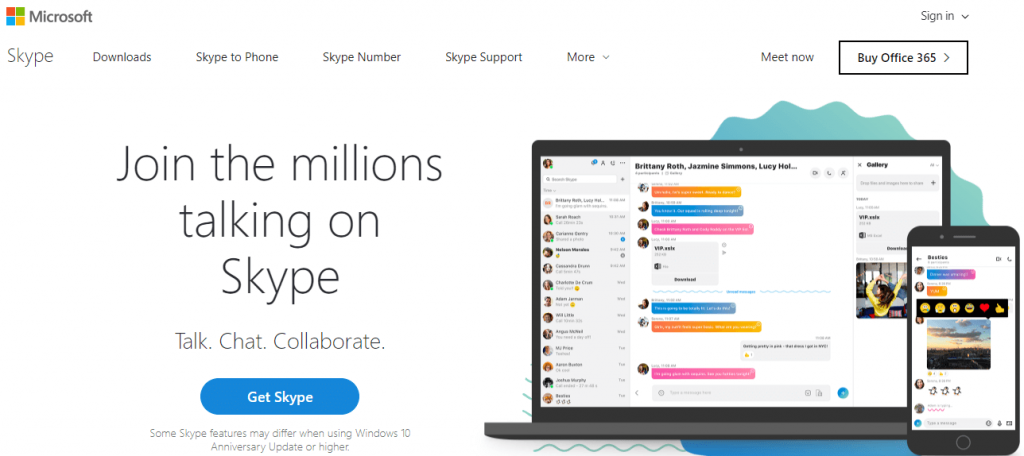
- Skype

کسانی که با اسکایپ زیاد کار میکنند، با مشاهده صفحه اصلی سایت آن متوجه میشوند که سعی شده در آن تمامی نیازهای مخاطبین رفع شود. تصویر گرافیکی این صفحه به صورت ماهرانهای این واقعیت را منتقل میکند که این تکنولوژی روی تمام انواع دستگاهها کار میکند و کلمهی “میلیونها” نشان میدهد این سرویس چقدر محبوب است.
همچنین در این صفحه مشخص شده که مردم از اسکایپ برای انجام سه کار استفاده میکنند: چت، گفتگوی تصویری و همکاری. دکمه فراخوان آبی رنگ و پس زمینه سفیدِ تصویر، کاملاً توجه بازدیدکننده را به خود جلب میکند.
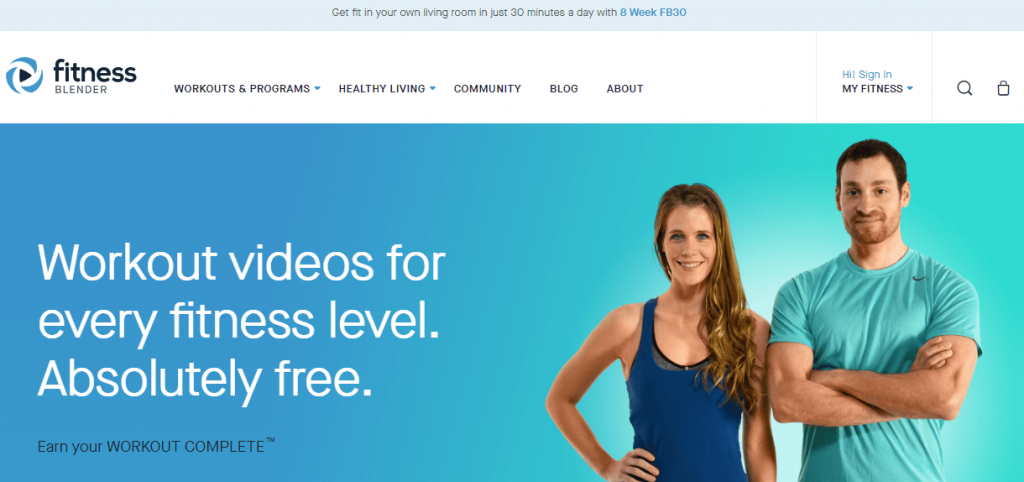
- Fitness Blender

تمام عناصر صفحه اصلی سایت Fitnessblender از لوگوی آن گرفته تا متن بازاریابی همگی فوق العاده هستند. با توجه به پول زیادی که افراد در صنعت ورزش و تناسب اندام خرج میکنند، مشاهده پیام “ویدیوی رایگان تمرین ورزشی” برای مخاطبین بسیار جذاب و قانع کننده است.
همچنین تصویر یک مدل خانم و یک مدل آقا در این صفحه مشاهده میشود که هردوی آنها بدنی کاملاً آماده دارند تا توجه مخاطب را جلب کرده و به وی انگیزه دهند.
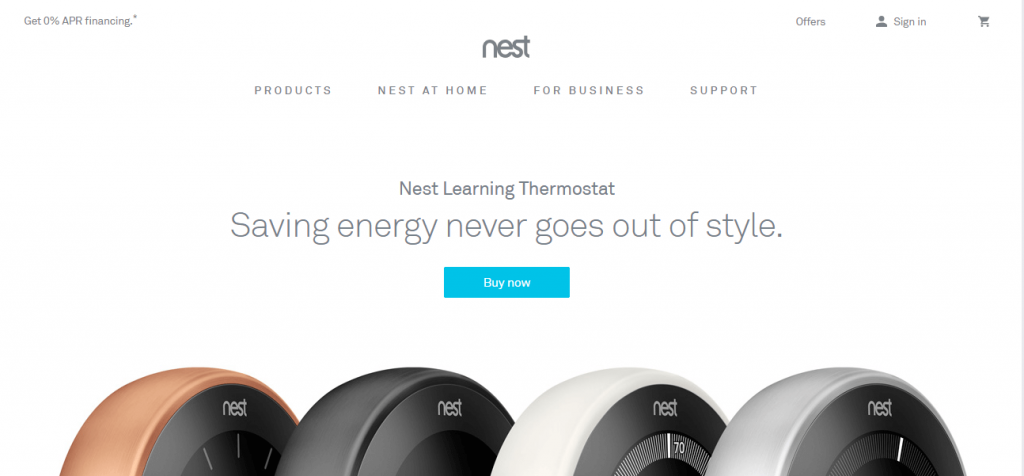
- Nest

در صفحه اصلی سایت Nest تصویر و متن نقش محوری اصلی را دارند. یکسری از عناصر طراحی صفحه اصلی اپل هم در این مثال مشاهده میشود. در این تصویر رنگ بندی محصولات مشخص شده و همچنین فراخوان “همین حالا خرید کنید” به بازدیدکننده اعلام میکند که دقیقاً باید چه کاری را انجام دهد.
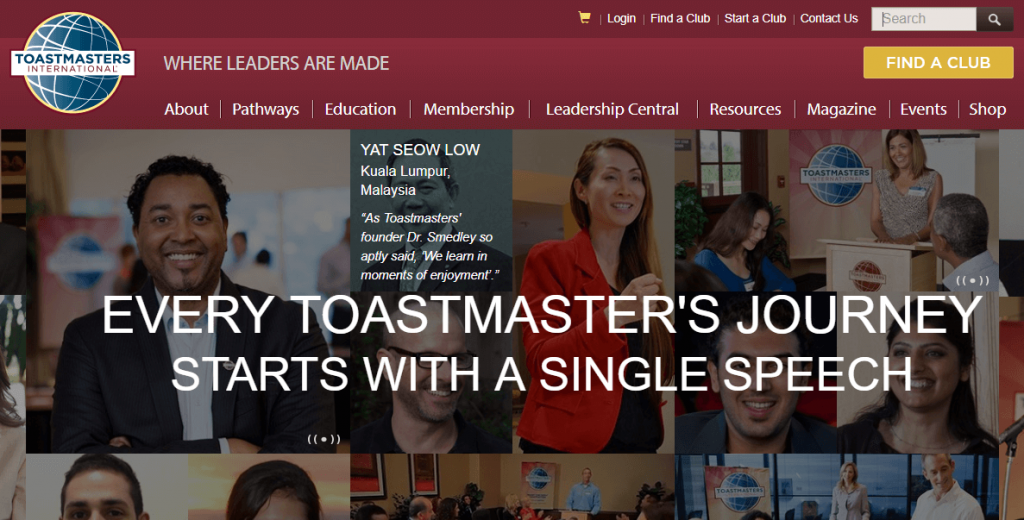
- Toastmasters International

شاید در نگاه اول طراحی صفحه اصلی Toastmasters International کمی قدیمی به نظر برسد اما باید به مخاطبین اصلی آن توجه داشت. این سازمان قصد جذب افراد – معمولاً صاحبان مشاغل – را دارد و این کار را به خوبی انجام داده است. متن عنوان و تصویر پس زمینه نیز به خوبی انتخاب شده است. بعلاوه رنگها متناسب با لحن و صدایی است که این سازمان قصد بیان آن را دارد.
اگر استفاده از رنگهای کم نور و کم رنگ یا طرحهای مینیمالیستی متناسب با کسب و کار شما نیست، نیازی نیست که حتماً از آنها استفاده کنید. میتوانید طرحهای مختلف را آزمایش کنید و در نهایت مناسب ترین را برای کسب و کارتان انتخاب کنید.
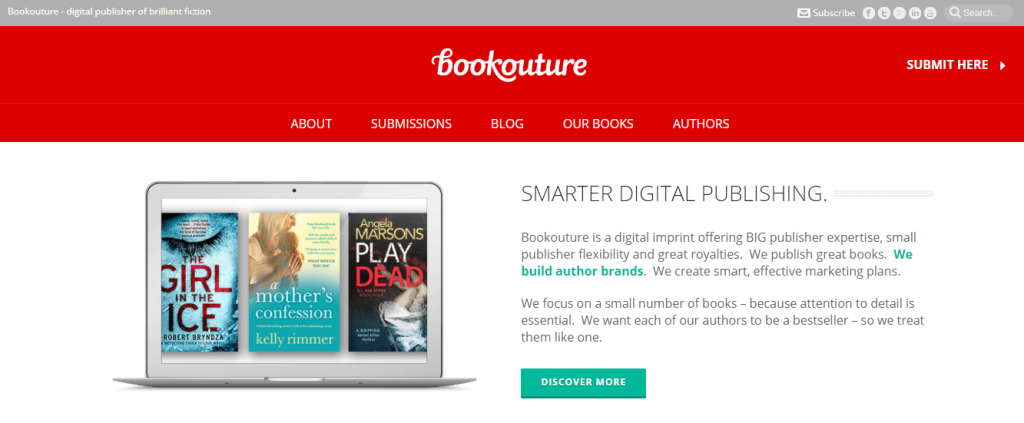
- Bookouture

در اینجا هم یک مثال دیگر از طراحی مینیمال را مشاهده میکنید. Bookouture یک نشریه دیجیتال است که بیشتر رمانهای عاشقانه و احساسی را منتشر میکند و صفحه اصلی آن نویسندگانی را هدف گرفته که قصد دارند کتابهایشان را در اینجا منتشر کنند. استفاده از تصاویر کامپیوتری نیز انتخابی هوشمندانه بوده است. در بخش عنوان یک لینک برای ارسال مطالب وجود دارد و زیر متن صفحه اصلی یک فراخوان دیگر برای کسب اطلاعات از پیشنهادات و خدمات کمپانی قرار گرفته است.
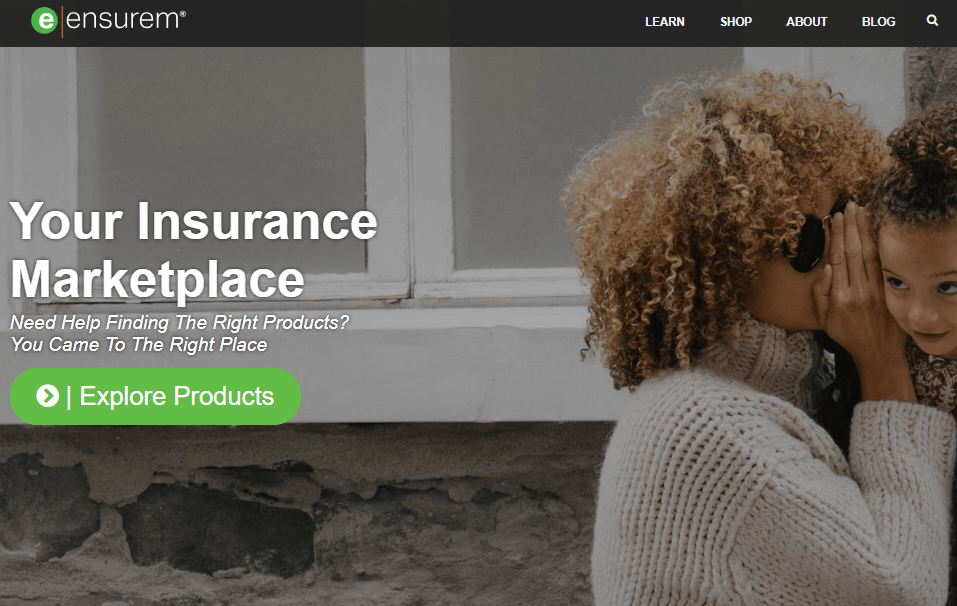
- Ensurem

Ensurem یک نمونه از طراحی مینیمالیستی حرفهای است. تصویر بزرگ پس زمینه و همینطور انتخاب رنگها بسیار مناسب این طراحی هستند. بخصوص فراخوان این سایت بسیار جالب توجه است. این فراخوان بزرگ است، پس زمینه آن کنتراست بالایی دارد و رنگهای انتخابی متناسب با لوگوی Ensurem هستند. همه چیز کاملاً با هم تناسب دارند.
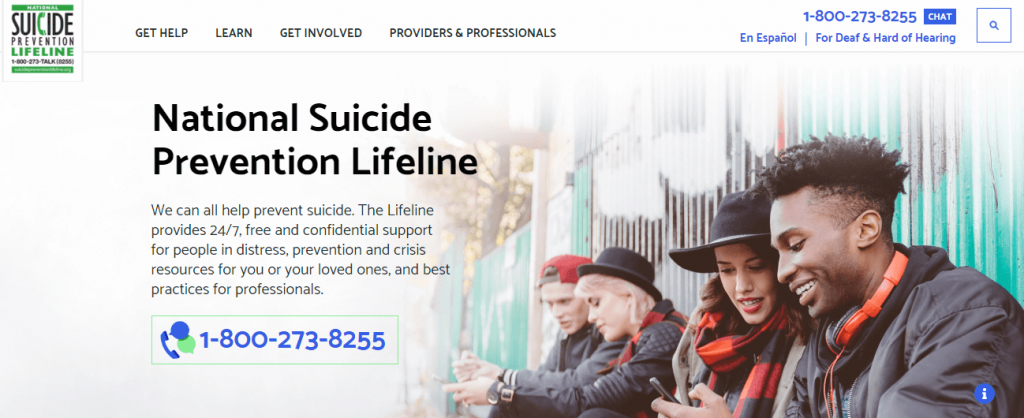
- Suicide Prevention Hotline

شرکتهای غیرانتفاعی هم در طراحی صفحه اصلی سایت خودشان با موانعی روبرو هستند. این شرکتها سعی دارند به حداکثر افراد ممکن کمک کنند اما همچنین سعی دارند برای پویشهای مختلف کمک و اعانه جمع کنند. طراحی سایت Suicide Prevention Hotline به صورتی است که به خوبی تمامی این اهداف را پوشش میدهد.
یکی از ویژگیهای جالب این صفحه استفاده از شماره تلفن به عنوان فراخوان اصلی آن است که متناسب با مخاطبین خاص آن طراحی شده است. همچنین اگر با گوشی هوشمند این صفحه را مشاهده میکنید، میتوانید با کلیک روی شماره، با آن تماس بگیرید که ویژگی مفیدی محسوب میشود.
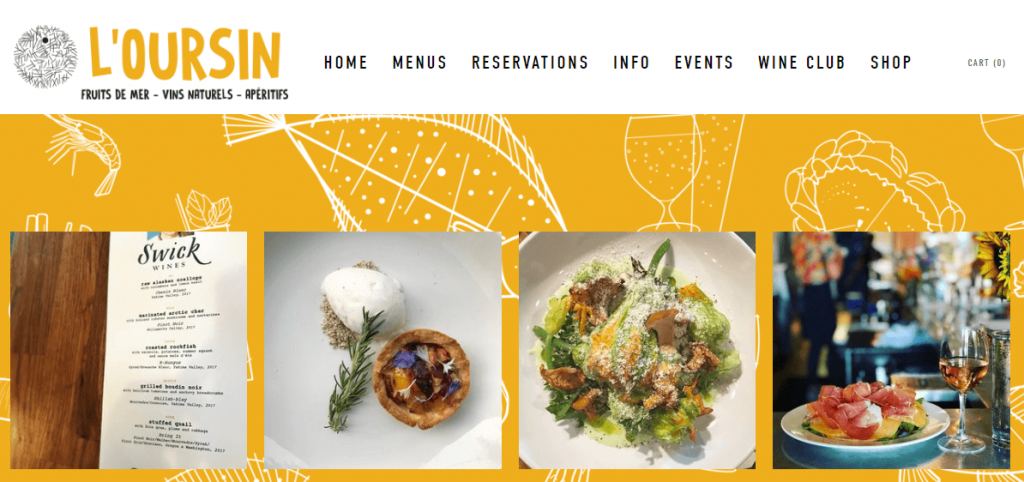
- L’Oursin

L’Oursin یک رستوان فوق العاده در شهر سیاتل است که طراحی صفحه اصلی آن به بهترین شکل ممکن صورت گرفته است. تصویر غذاها بلافاصله منجر به تحریک ذائقه بیننده میشود و انتخاب تصاویر و فونتها به گونهای است که حال و هوای این محیط را به خوبی منعکس میکند.
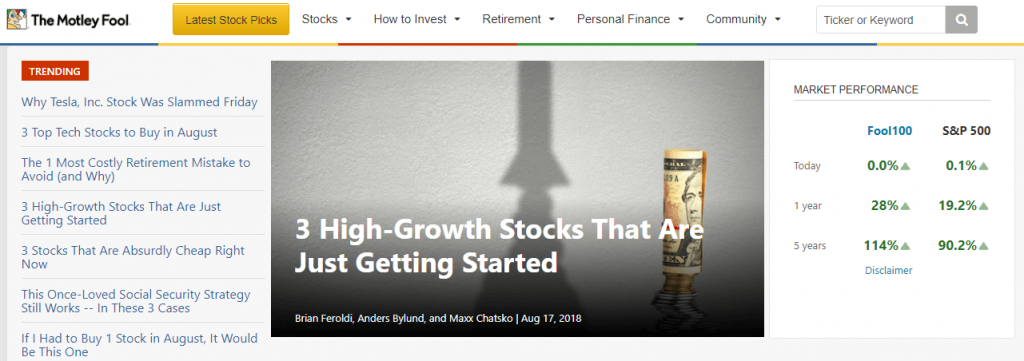
- The Motley Fool

خیلی از افراد صرفاً برای مطالعه مقالات اقتصادی از The Motley Fool استفاده میکنند اما این کمپانی خدمات بسیار وسیعی را عرضه میکند. یک المان خاص در این صفحه بیشتر به چشم میخورد، یعنی دکمه زرد رنگ فراخوان آن که اگر روی آن کلیک کنید به بخش خدمات پرداختی کمپانی هدایت میشوید که تحلیلهای کارشناسی در زمینه بازار بورس و اقتصاد را در اختیار شما قرار میدهد.
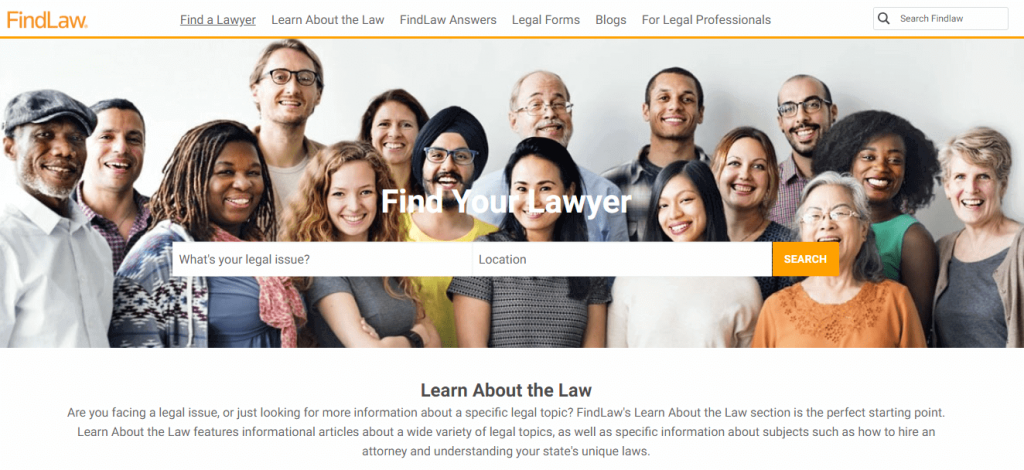
- FindLaw

FindLaw دو هدف دارد: آموزش دادن افراد درباره قانون و برقراری ارتباط بین مشتریان و وکلا. در طراحی صفحه اصلی سایت به خوبی به هر دوی این خدمات پرداخته شده است. برای پیدا کردن اطلاعات آموزشی میتوانید از نوار مرورگر بالایی استفاده کنید اما CTA اصلی – که در مرکز تصویر قرار گرفته – شما را تشویق به جستجوی وکلای نزدیک به خودتان میکند.
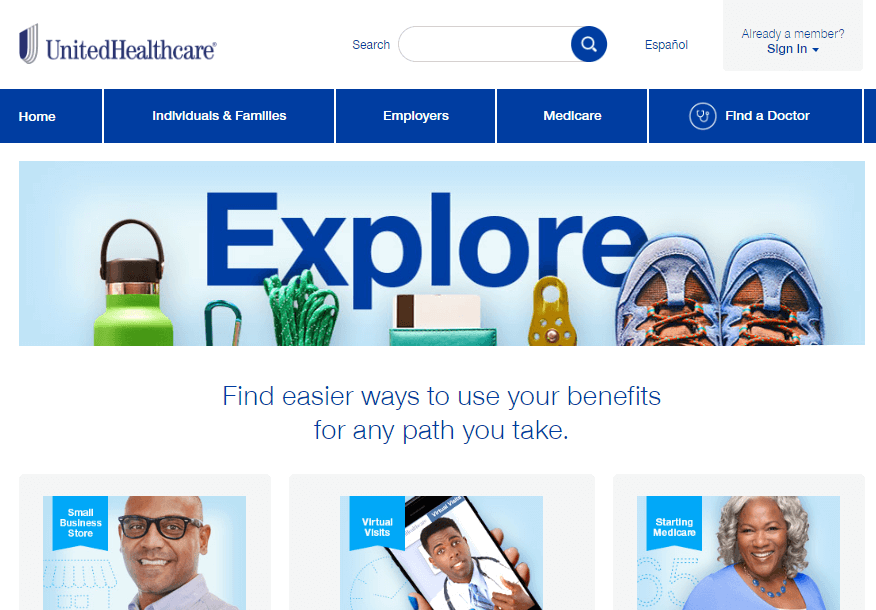
- UnitedHealthcare

اگر با روانشناسی رنگها در بازاریابی آشنایی داشته باشید، اطلاع دارید که معمولاً از رنگ آبی به عنوان نمادی برای سلامت و درمان عاطفی استفاده میشود.
علت اثربخشی و کارایی طراحی صفحه اصلی سایت UnitedHealthcare نیز همین است. بعلاوه، در آن از تصاویری استفاده شده تا در بازدیدکنندگان حس راحتی ایجاد کند و وجود چندین فراخوان مسیر حرکت بازدیدکننده را بر حسب انتخاب وی مشخص میکند.
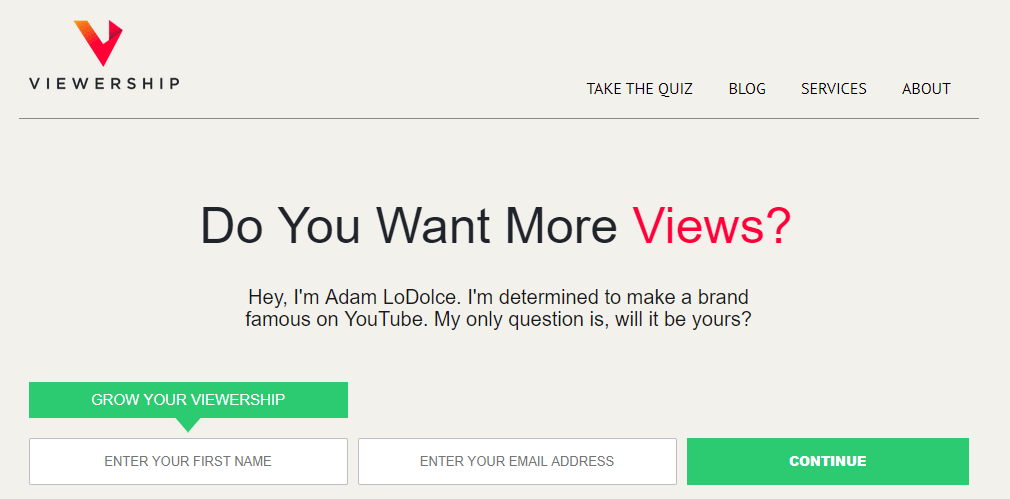
- Viewership

تمرکز اصلی Viewership.com کمک به افراد برای انجام بازاریابی ویدیویی است. طراحی صفحه اصلی سایت نیز کاملاً ایده آل و متناسب با این هدف است. رنگ قرمز متمایل به صورتی و رنگ سبز تنها در دو قسمت مشاهده میشود و همین باعث شده که نگاه بیننده به بخشهای مناسبی از صفحه هدایت شود.
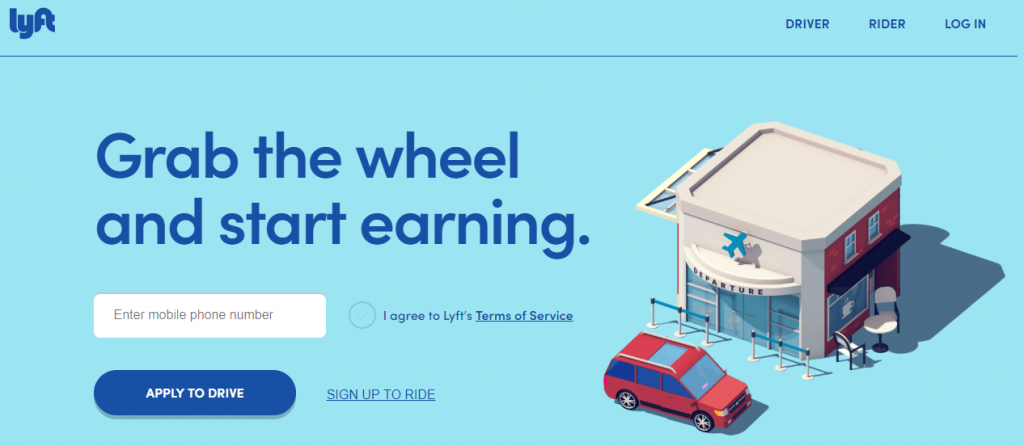
- Lyft

در این مقاله که قبلاً درباره نمونههای بهترین طراحی صفحه اصلی نوشته شده بود، Uber به عنوان یکی از برترین نمونهها انتخاب شده بود. اما بهتر است در این مطلب اشارهای به Lyft داشته باشیم. این، یک صفحه فوق العاده است که در آن از تصاویر گرافیکی ویژه برای جذب بیننده استفاده شده است. همچنین دکمه فراخوان آن کنتراست بالایی دارد. بعلاوه، در طراحی این صفحه به خوبی به نیازهای رانندگان و سرنشینان توجه شده است.
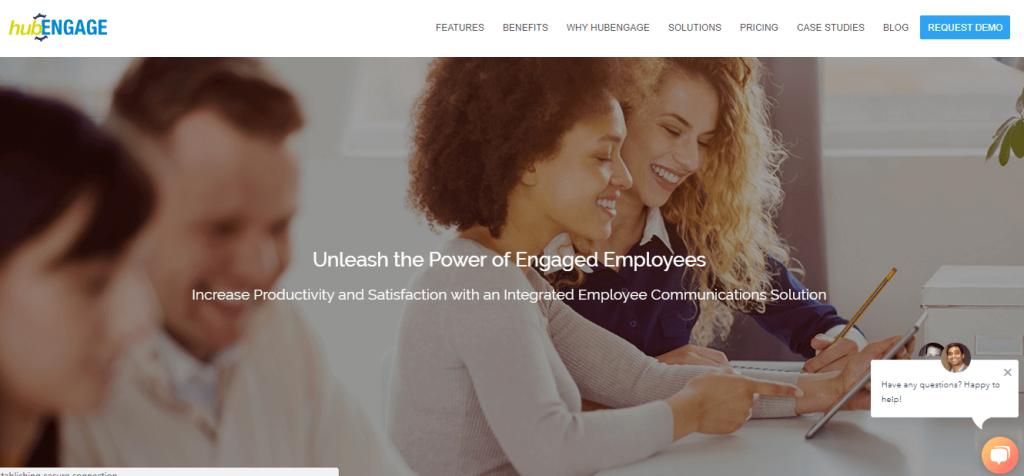
- hubEngage

طراحی صفحه اصلی سایت hubEngage جذاب و صمیمانه است. “در اختیار گرفتن نیروی کارمندان مشغول” یکی از اهداف اصلی کسب و کارها است. همچنین یک کادر گفتگوی کوچک در گوشه سمت راست پایین صفحه وجود دارد که از نظر تجربیات کاربری انتخاب بسیار مناسبی محسوب میشود.
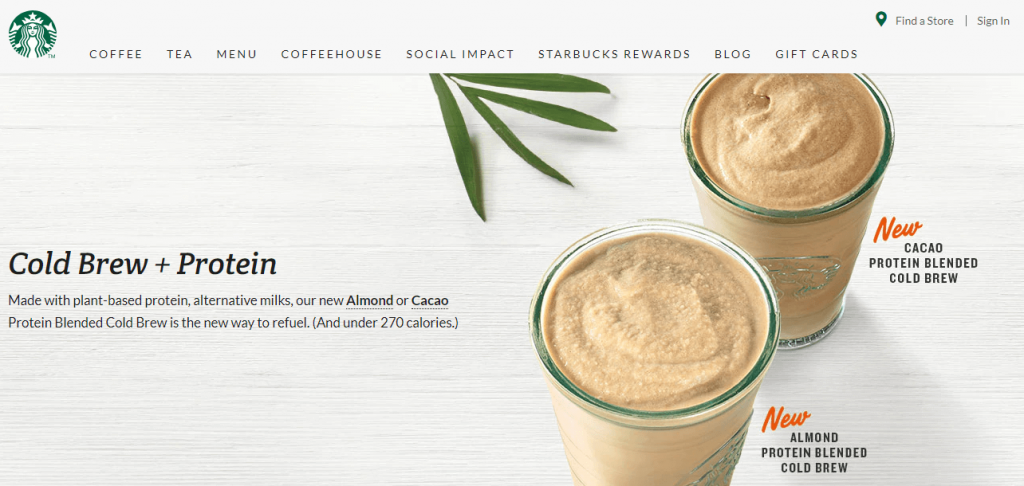
- Starbucks

Starbucks تجربیات زیادی در عرصه بازاریابی دارد. این کمپانی از هر نظر نسبت به رقبا یک سر و گردن بالاتر است و طراحی صفحه اصلی سایت آن نیز دائماً بر اساس محصولاتی که عرضه میکند در حال تغییر است.
در اینجا شِیکهای پروتئینی را مشاهده میکنید که بسیار خوش طعم و لذیذ به نظر میرسند همچنین یک متن ساده اما کارآمد در این صفحه وجود دارد. آیکنهای “New” که در سمت راست نام محصولات مشاهده میشوند نیز منجر به جلب توجه و علاقه مخاطب میشوند.
چک لیست اصول طراحی صفحه اصلی سایت
حال که نگاهی به برخی از بهترین طراحیهای صفحه اصلی سایت داشتیم، چک لیستی برای شما تهیه کردیم که بهتر است هنگام طراحی صفحه اصلی سایت خودتان به آن توجه داشته باشید.
وضوح و تمیزی
گزاره فروش منحصربفرد و هدف خودتان را به صورت واضح مشخص کنید. بازدیدکنندگان، باید بدانند کار شما چیست و چه چیزی شما را نسبت به رقبا متمایز میکند.
پویایی
تلاش کنید تا بازدیدکنندگان جذب عناصر مختلف موجود در صفحه اصلی مثل لینکها، فرمها و محتوای قابل گسترش شوند.
کنتراستِ رنگها
انتخاب رنگها باید قوی و حرفهای باشد تا نگاه بازدیدکننده را به سمت مورد نظر شما هدایت کند. لینکها، فراخوانها و عناوین باید در صفحه متمایز و برجسته باشند.
بارگذاری سریع
طراحی صفحه اصلی باید به گونهای باشد که سرعت بارگذاری آن را کاهش ندهد. صفحه باید در عرض چند ثانیه بارگذاری شود تا بازدیدکنندگان از انتظار خسته نشده و سایت شما را ترک نکنند.
متن جذاب
خسته کننده نباشید! از زبانی جذاب و خلاقانه استفاده کنید تا بتوانید ایدههای مهم را منتقل کرده و بازدیدکنندهها را تشویق به ماندن در سایت و تعامل با آن کنید.
مرور و حرکت آسان در سایت
شما باید به این سوال کاربر پاسخ دهید که: “بعد از این صفحه به کجا بروم؟” در طراحیهای خوب، استفاده از نوار مرور کناری و بالایی متداول است.
سازگاری با موبایل
استفاده از سایت شما برای کاربرانی که از دستگاههای کوچک مثل موبایل استفاده میکنند، باید به اندازه کاربرانی که از کامپیوتر یا لپ تاپ استفاده میکنند، موثر و کارآمد باشد.
فراخوانهای متناسب
طراحی وبسایت شما باید به صورتی باشد که از نظر اقدامی که میخواهید کاربران در سایت شما انجام دهند، هیچ تصور اشتباه یا ابهامی در ذهن آنها ایجاد نکند. در فراخوان باید از صفات و افعال قوی استفاده کرد تا بازدیدکنندگان تشویق به کلیک روی آن شوند.
جذابیت
باز هم تاکید میکنیم که صفحه اصلی سایت شما نباید خسته کننده باشد. متن جذاب، تصاویر پویا و سرزنده و طرحهای منحصربفرد همگی میتوانند بازدیدکنندگان سایت را تشویق به ماندن در سایت – و برگشتن به آن در آینده – کنند.
نتیجه گیری
طراحی خوب صفحه اصلی طوری نیست که شما را ملزم به پیروی از یک فرمول مشخص کند. همانطور که در مثالهای بالا مشاهده کردید، صفحه اصلی برخی از این سایتها یکسری المانهای مشترک داشتند اما در مجموع، همه آنها از یکدیگر متفاوت هستند.
در واقع، جابجایی مرزهای قواعد طراحی مدرن میتواند به نفع شما باشد، اما تنها در صورتی که منجر به ایجاد اختلال در تجربیات کاربران نشود. استفاده از طراحیهای برجسته هم خوب است اما به شرطی که باعث کاهش کارایی صفحه نشود.
سعی نکنید کار دیگران را کپی کنید، بلکه صفحه اصلی سایت خودتان را متناسب با نیازهای مخاطبین تان طراحی کنید و با برجسته کردن ویژگیهای منحصربفرد خدمات و محصولاتتان، آنها را ارائه کنید.
وقتی این کار را انجام دهید، سایت شما یک ماشین تبدیل خواهد شد.
[۱] Better business bureau – یکی از سازمانهای داوطلبانه (غیرانتفاعی) در امریکاست که به منظور حمایت از مصرفکنندگان و جلوگیری از تبلیغات گمراهکننده و اقدامات تجاری نامطلوب برای مردم فعالیت میکند.







دیدگاهتان را بنویسید